Googleアナリティクス(GA4)のイベント設定ってどうやってやるの?そもそもイベントって、あんまりイメージがつかないなぁ。
イベント設定はGoogleアナリティクスで初めて「設定する」という行為が初めて登場し、
どの本を読んでも謎の英語や「パラメータ」などの横文字がたくさん登場して、覚えにくい内容かもしれません。
しかしイベント設定は、ユーザーのサイト内の行動の分析をするにおいて、
基礎の部分になりますので正しく理解しましょう。
今回はイベント設定について悩む方へ、以下内容を解説していきます!
- Googleアナリティクス(GA4)でのイベント設定の意味と重要性
- GA4のイベントの種類について
- カスタムイベントの設定方法と確認方法

管理人
とり部長|マーケター
年間約10個のサイト(1~800万PV/月)の運営担当している分析とメディア戦略が得意なマーケター【自己紹介】▶学習院大学卒業▶経営学修士(MBA)▶広告運用経験4年▶現在6年目の会社員マーケター
イベント設定とは?重要性と分析する目的

Googleアナリティクスの”イベント”とは
サイトに来たユーザーが「購入ボタンをクリックする」「メールアドレスを登録する」「動画を再生する」など、
ウェブサイト上でユーザーが行うさまざまなアクションのことを言います。
イベント設定は「ユーザーのアクションをGoogleアナリティクスへ『取得して!』と伝える事」をイメージしてください。
なぜ設定する必要があるの?というと、Googleアナリティクスは、
・何も言わなくても勝手に取得できる情報(自動追跡イベント)
・こちらが伝えないと取得できない情報(カスタムイベント)
の二つが存在しており、カスタムイベントは設定しないとデータの取得ができません。
ウェブサイト運営者にとって、ユーザーの行動を正確に把握することは非常に重要です。
「どのページが人気か」「どの商品がよく見られているか」「どの広告から来た人が購入につながったか」など、
サイト内でのユーザーの行動を知ることで、ウェブサイトの使いやすさや、WEB広告の改善点を見つけることができるようになります。
例えば、ある商品の詳細ページにたくさんの人が訪れているのに、購入ボタンが押されていないことが分かれば、
購入ボタンのデザインや位置を変えて改善することができます。
ユーザーのニーズに合わせてウェブサイトとマーケティングを最適化することができれば、
ウェブサイトの成果が上がり、売上向上につながります。
補足|なんでイベント設定をしなければ取得できない行動が存在するの?
大きく分けると「データの量」「プライバシーの観点」の二つがあげらます。
データ量|すべての行動を回収してしまうと膨大なデータ量が必要になり、Googleアナリティクスで保存しているサーバーがパンクしてしまいます。
プライバシーの観点|自分がユーザーだったら、サイトに入ったときの行動を全て取得されて、サイト運営者に見られているのはさすがに嫌ですよね。
イベント設定の基本|イベントの種類・GA4とUAのイベント取得方法の違い

GA4ではイベントは「自動追跡イベント」「推奨イベント」「カスタムイベント」の3種類に分かれます。
1、自動収集イベント|Googleアナリティクス(GA4)が初期設定で取得しているイベント
ページビューやセッション開始など、GA4がデフォルトで収集・分析するイベントです。
このイベントは初期設定されているイベントなので設定なしで自動的に取得されています。
<自動収集イベントの具体例>
| first_visit (初回訪問) | ユーザーがウェブサイトやアプリを初めて訪れたときに発生するイベント |
| session_start (セッション開始) | ユーザーがウェブサイトやアプリにアクセスし、新しいセッションが開始されたときに発生するイベント |
| user_engagement (ユーザーエンゲージメント) | ユーザーがウェブサイトやアプリ内で活動している間に発生するイベント。このイベントは、ユーザーがどれだけコンテンツに関与しているかを把握するために使用されます |
| page_view (ページビュー) | ユーザーがウェブサイトのページを閲覧するたびに発生するイベント。ページの人気や訪問者の行動を分析するために使われます。 |
| scroll (スクロール) | ユーザーが各ページの最下部まで初めてスクロールしたときに発生するイベント。どのページが最後まで読まれているかを測定するために使われます。 |
| view_search_results (検索結果閲覧) | ユーザーが検索結果のページを閲覧したときに発生するイベント。検索キーワードや検索結果ページの利用状況を分析するために使われます。 |
| file_download (ファイルダウンロード) | ユーザーがpdfやdocxなど通常の拡張子を持つファイルに移動するリンクをクリックすると記録されます。どの資料がよくダウンロードされてを知るために使われます。 |
| click (クリック) | ユーザーが現在のドメインから移動するリンクをクリックするたびに発生するイベント。 |
| video_complete (ビデオ終了) | JavaScriptAPIサポートが有効になっているyoutube動画が埋め込まれている場合、動画が終了したときに発生するイベント。 |
| video_progress (ビデオ再生) | JavaScriptAPIサポートが有効になっているyoutube動画が埋め込まれている場合、動画の再生時間のが10%、25%、50%、75% 以降まで進んだときに発生するイベント。 |
| video_start (ビデオ開始) | JavaScriptAPIサポートが有効になっているyoutube動画が埋め込まれている場合、動画の再生が開始されたとき発生するイベント。 |
まだ細かいものを含めるともっとありますが、見たい方は以下のGoogleヘルプからご確認ください。
補足|エンゲージメントとは?
エンゲージメントというのはGA4から導入された新しい考え方で、以下の条件に当てはまる場合、
エンゲージメントのあったセッションとしてカウントされます。
●10秒を超えて継続したセッション
●コンバージョンイベントが発生したセッション
●2回以上のページビューもしくはスクリーンビュー(アプリ版のPV)が発生した時のセッション
2、推奨イベント|Googleが推奨している手動で設定するイベント
Googleが推奨している目的や業種に応じたイベントです。
「全員向け」「オンライン販売向け」「ゲーム向け」が用意されています。
これらのイベントはカスタムイベントと設定方法は同じく手動で設定します。
<推奨イベントの具体例>
| view_item (アイテム閲覧) | ユーザーが特定のアイテムや商品を閲覧したときに発生するイベント。アイテムの人気や閲覧数を測定するために使用されます。 |
| view_item_list (アイテムリスト閲覧) | ユーザーがアイテムや商品のリストを閲覧したときに発生するイベント。リストの人気やどのアイテムが閲覧されやすいかを分析するために使われます。 |
| view_search_results (検索結果閲覧) | ユーザーが検索結果のページを閲覧したときに発生するイベント。検索キーワードや検索結果ページの利用状況を分析するために使われます。 |
| view_promotion (プロモーション閲覧) | ユーザーがウェブサイトやアプリ内のプロモーションを閲覧したときに発生するイベント。プロモーションの効果や人気を分析するために使われます。 |
| add_to_cart (カート追加) | ユーザーがアイテムや商品をショッピングカートに追加したときしたときに発生するイベント。どのアイテムがカートに追加される傾向があるかや、カート追加の回数を測定するために使用されます。 |
| begin_checkout (チェックアウト開始) | ユーザーが購入プロセスを開始したときに発生するイベント。チェックアウトの開始回数や、購入プロセスの最初のステップで離脱するユーザーの割合を分析するために使われます。 |
| purchase (購入) | ユーザーがアイテムや商品を購入したときに発生するイベント。購入回数や購入されたアイテムの詳細を分析するために使われます。 |
| view_cart (カート閲覧) | ユーザーがショッピングカートを閲覧したときに発生するイベント。カートの閲覧回数や、閲覧後に購入に進むユーザーの割合を測定するために使用されます。 |
| remove_from_cart (カートから削除) | ユーザーがショッピングカートからアイテムや商品を削除したときに発生するイベント。どのアイテムがカートから削除される傾向があるかや、カートからの削除回数を測定するために使用されます。 |
| login (ログイン) | ユーザーがウェブサイトやアプリにログインしたときに発生するイベント。ログイン回数やログイン状況によるユーザー行動の違いを分析するために使われます。 |
| sign_up (登録) | ユーザーがウェブサイトやアプリに新規登録したときに発生するイベント。新規登録の回数や登録後のユーザー行動を分析するために使われます。 |
3、カスタムイベント|自分でカスタムする手動で設定するイベント
自分でカスタムするイベントです。
例えば、特定の製品をカートに追加したり、ニュースレター登録を完了したりするアクションを追跡できます。
手動で設定が必要ですが、詳細な分析が可能になります。
<カスタムイベントの具体例>(推奨イベントと同義の部分もあります。)
| button_click (ボタンクリック) | ユーザーが特定のボタン(例:購読ボタン、購入ボタン)がクリックされた時に発火するイベント。パラメータでボタンの種類やURLなどを登録すると、特定のボタンがクリックされたときにカウントされます。 |
| video_watch (動画視聴) | ユーザーがウェブサイト内の動画を視聴したた時に発火するイベント。パラメータで特定の動画の名前などを登録すると、その動画が視聴されたタイミングでカウントされます。 |
| add_to_cart (カートへ追加) | ユーザーが製品をカートに追加した時に発火するイベント。パラメータで商品IDなどを打ち込むと、特定の商品がカートに追加されたときにカウントされます。 |
GA4とUAのイベント取得方法の違い
Googleアナリティクス4(GA4)は、従来のUniversal Analytics(UA)と比べてイベントベースの分析に力を入れており、
ユーザーの行動をより細かく追跡できるようになっています。
それぞれの違いは以下の通りです。

イベントベースのモデル
GA4 プロパティでは、アナリティクスは引き続きセッション データを表示できますが、ウェブサイトやアプリでのユーザー インタラクションが「イベント」として収集され、保存されます。イベントをもとに、ページビュー、ボタンクリック、ユーザー操作、システム イベントなど、ウェブサイトやアプリで実行された処理に関するインサイトが得られます。
イベントで収集、送信される情報から、ユーザー操作の詳細を確認でき、イベントやユーザーに関するより詳しいコンテキストを把握できます。この情報には、購入額、ユーザーがアクセスしたページのタイトル、ユーザーの地理的位置などが含まれます。

セッション ベースのモデル
UA プロパティでは、アナリティクスはデータをセッション単位でグループ化し、これらのセッションがすべてのレポートの基盤となります。セッションとは、特定の時間枠にウェブサイトで発生した一連のユーザー インタラクションのことです。
セッション中、アナリティクスはページビュー、イベント、e コマース トランザクションなどのユーザー インタラクションを「ヒット」として収集し、保存します。ユーザーがウェブサイトをどのように操作したかに応じて、1 回のセッションに複数のヒットが含まれる場合があります。
引用|
「イベントベース」と「セッションベース」のモデルの違いを聞いてもピンとこないと思うので、
例:あるウェブサイトでユーザーが「プランAという商品」の「購入」ボタンをクリックしたときイベント取得方法を比較する。
セッションベースで取り込まれているため「イベントカテゴリ」「アクション」「ラベル」を設定する必要があります。
- イベントカテゴリ: 「購入」
- イベントアクション: 「ボタンクリック」
- イベントラベル: 「プランA」(購入されたプラン名)
イベントベースで取り込まれているため「イベント名」「パラメータ」のみを設定します。
- イベント名: 「purchase_button_click」
- パラメータ: 「plan_name」(購入されたプラン名)
このように、UAではイベントカテゴリ、アクション、ラベルを使ってイベントを分類していましたが、
GA4ではイベント名とパラメータを使って独自のイベントを作成できるので、
より柔軟に分析できるようになりました。
GA4 でのイベント設定と確認の手順

イベント設定の方法には「Googleタグ(旧gtag.js)」「Googleタグマネージャー(略GTM)」の2種類があります。
設定方法はそれぞれ異なるので以下にどのような人におすすめなのかをまとめます。
「Googleタグ」と「Googleタグマネージャー(GTM)」のどちらで設定するか
おすすめな人
Googleタグ|WEB・SNS広告配信をする予定のない人・管理するサイトが小規模な人
Googleタグマネージャー|WEB・SNS広告配信をする予定のある人・管理するサイトが中規模以上な人
<それぞれのメリット・デメリット>
| Googleタグ | Googleタグマネージャー | |
|---|---|---|
| メリット | ●GTMのような別の管理ツールを使用せずに、直接ウェブサイトのコードにイベント設定ができる。 ●シンプルな構成で、必要なイベントだけを設定できるため、初心者にも理解しやすい。 ●GTMほどの学習コストがかからず、簡単に導入できる。 | ●ウェブサイトのコードを直接編集せずにイベントを設定できるため、タグの管理が簡単。 ●複数のタグやイベントを一括で管理でき、効率的に作業ができます。 ●WEB・SNS広告など他のマーケティングツールとの連携が簡単。 |
| デメリット | ●高度な設定の場合、ウェブサイトのコードを直接編集するため、誤操作のリスクがある。 ●イベントやタグを一元管理できないため、管理が複雑になる場合がある。 | ●GTMを学習するのに時間がかかるため、最初は設定するまで時間がかかる。 ●設定ミスがあると、全体のトラッキングに影響する場合がある。 |
今回はGoogleアナリティクスでのイベント設定方法「Googleタグ」で説明します。
自動追跡イベントの設定と確認方法
自動追跡イベントは、GA4をセットアップした時点で自動的に有効化されますので、設定で必要な手順ありません。
以下の方法でイベントが追跡されているかをチェックできます。
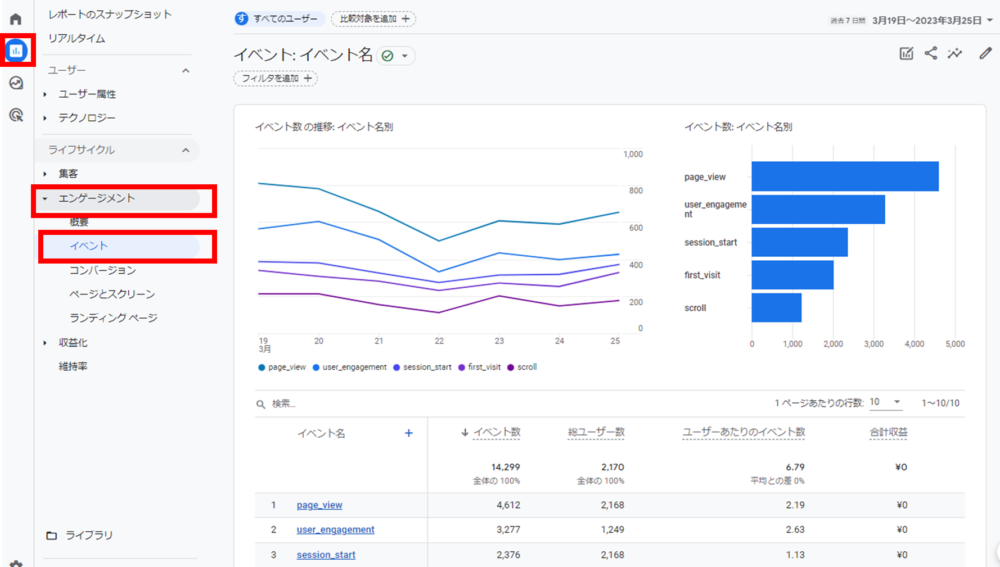
確認方法
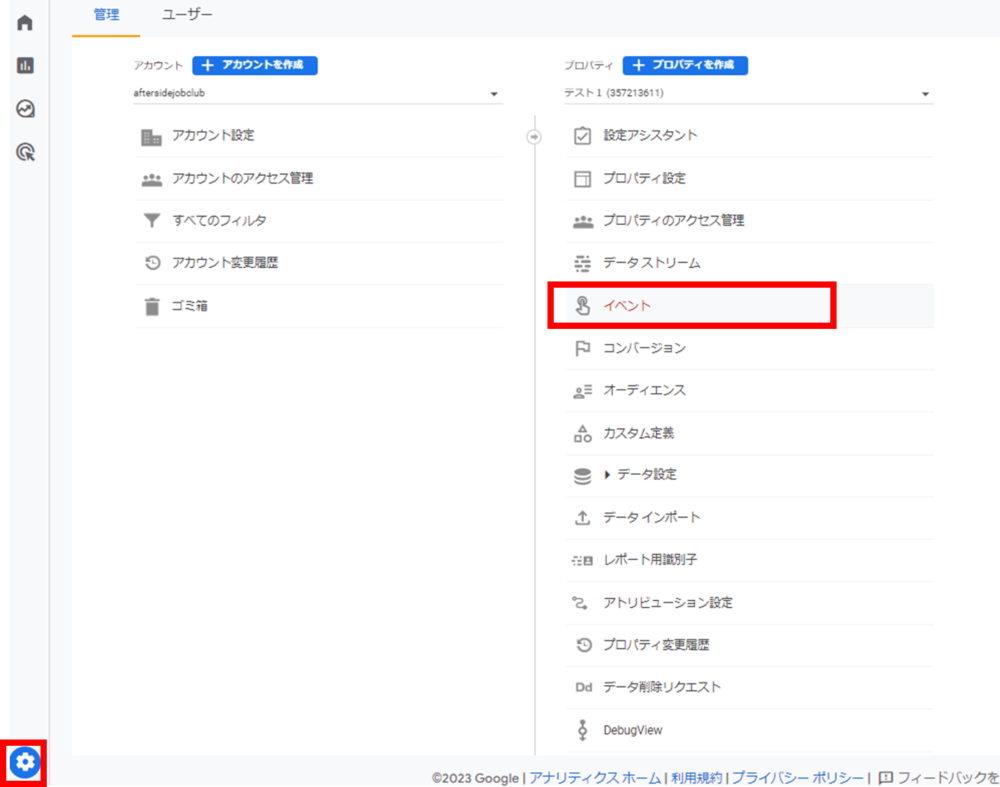
Googleアナリティクスメニューの[レポート]>[エンゲージメント]>[イベント]

カスタムイベント(推奨イベント)の設定と確認方法
カスタムイベントはGoogleアナリティクスのイベントメニューにて「パラメータ」や「値」を入力して設定します。
以下の例を使って設定方法を見ていきましょう。
例:サイト内の「問い合わせページ」に到着した場合にイベントと認識させる。
トリガー条件:サイト内の指定ページへの移動
パラメータ設定:page_location
(値:問い合わせページ)


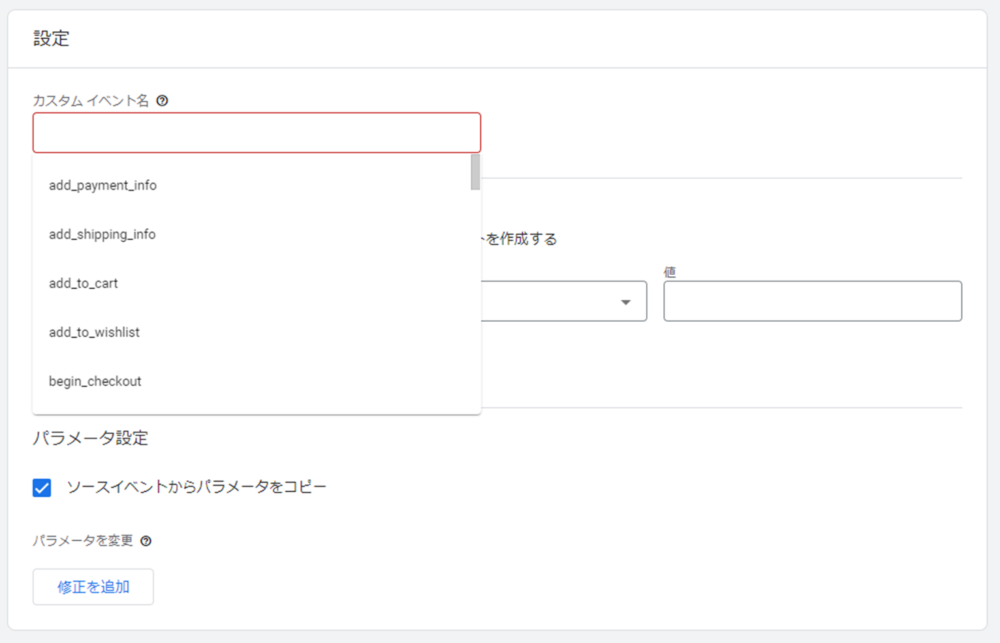
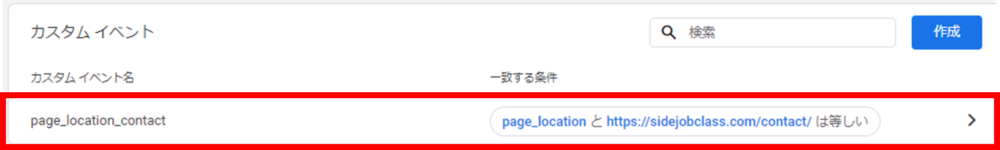
イベントが作られるとこのメニューの中に作成したイベント一覧が表示されます。

推奨イベントは以下のようにプルダウンメニューで表示されます。
パラメータにそのまま使えますが、値(どんな時にカウントするか)が異なるので、
値をイベント名に入れましょう。
今回はカスタムイベントなのでプルダウンに存在しません
「page_location_contact」
と直接入力します。
注意:複数の人とサイトを管理している場合、カスタムイベント名は事前にルールを決めてから設置してください。後々編集するときや、他のイベントを増やすときにルールが違うと困惑します。

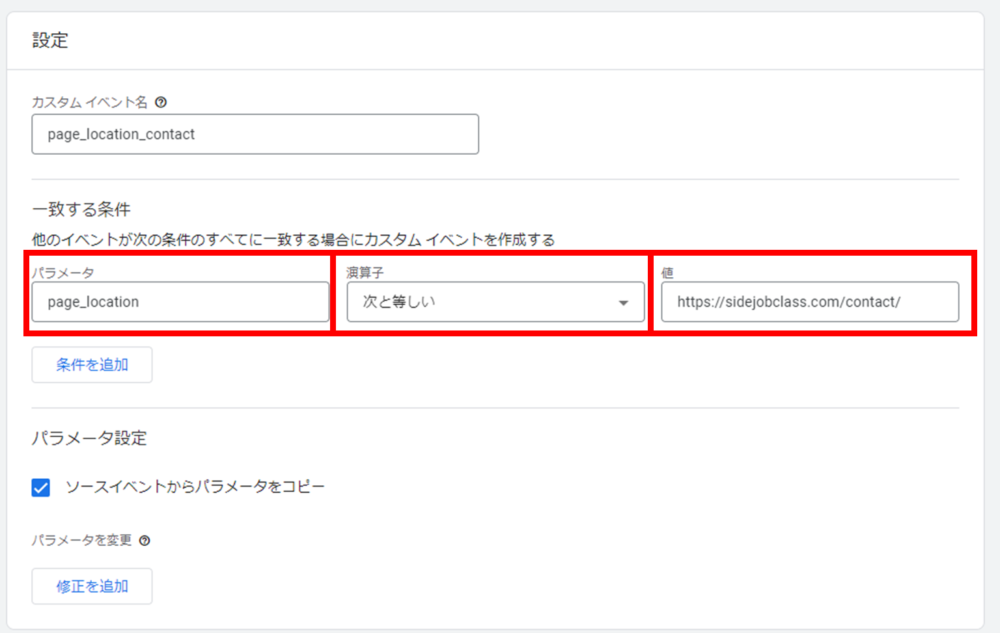
今回は「問い合わせページ」に到着した場合にイベントと認識させる。
パラメータ:page_location
演算子:次と等しい(プルダウンで選択)
値:「問い合わせページ」のURL
今回の場合「パラメータ設定」は不要です。
パラメータ設定とは、特定のイベントで表示される名前を定義するものです。



今回の例は、問い合わせページなので、
実際に自サイトを立ち上げて「問い合わせページ」をクリックしてみます。
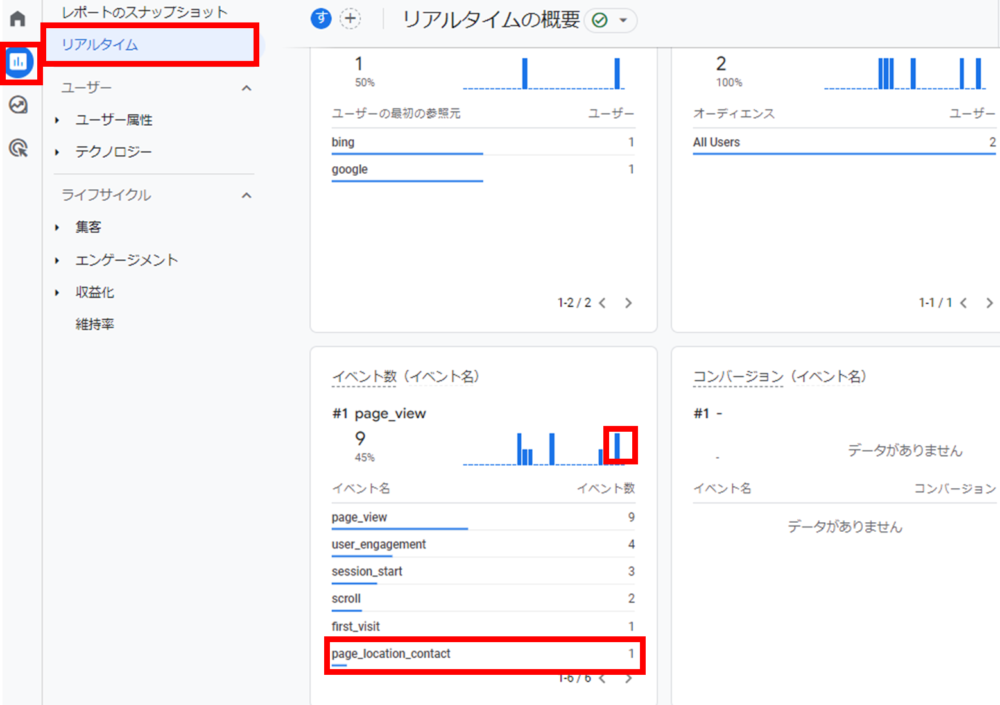
リアルタイムレポートでは直近30分でどのような動きがあったかを表示できます。
ここで設定したイベントが正しく表示されているかを確認します。
リアルタイムレポートでは1分間ごとに更新されますが、
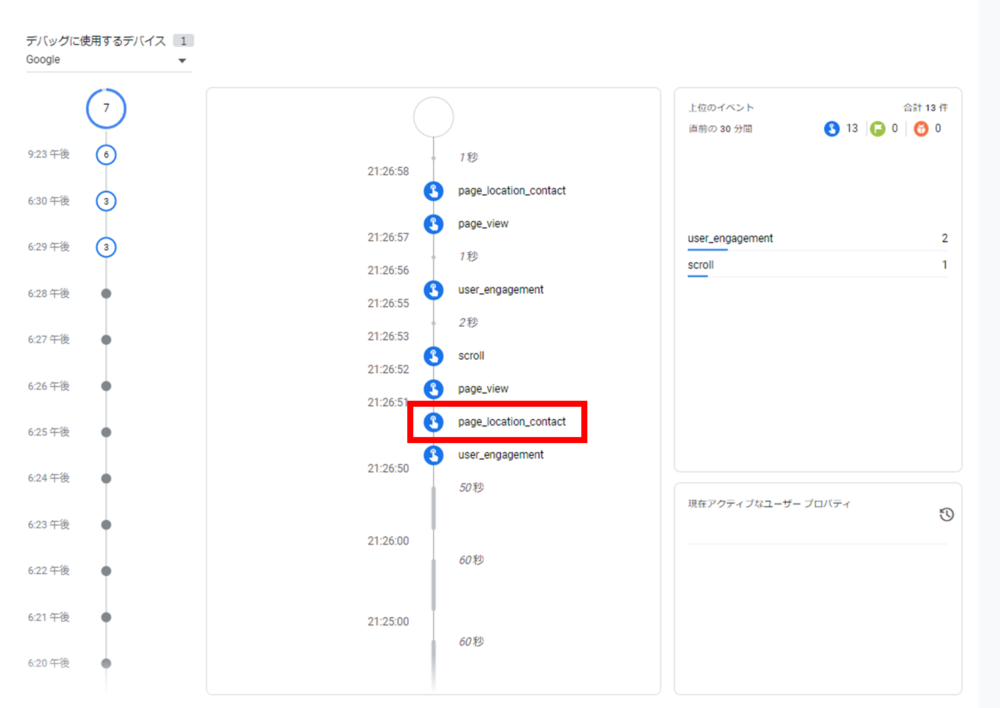
デバックモード(DebugView)を設定しておくと即時サイト内の行動を確認することができるため、
イベント設定を確認されるときにおすすめです。

補足|「パラメータ」と「トリガー」の意味
Googleアナリティクスだけではなく、データ分析やシステムではよく出てくる言葉なので、
言葉のイメージをつかんでおきましょう。
言葉の意味
トリガー「ある特定の条件が満たされたときに、何らかのアクションが起こるきっかけのようなもの」
パラメータ「アクションが起こったときに、それに関連する追加情報を提供するもの」
具体例|野球で例えてみる
バッターがボールを打つ瞬間(アクション)がありますが、
そのきっかけとなるのがピッチャーがボールを投げること(トリガー)です。
パラメータは、バッターがボールを打った後、
どの方向に飛んだのか(右、左、中央)
飛距離はどれくらいか(100フィート、200フィート、300フィートなど)
といった情報がパラメータとなります。
野球でカスタムイベントを設定すると
トリガー|ピッチャーがボールを投げること
↓アクション|バッターがボールを打つ(ここは設定しない)
パラメータ|2塁ベース以上のヒットを打たれた時に発火
となります。
GA4でのカスタムイベント設定の具体例
以下にカスタムイベント(推奨イベント)と
「どんな時にトリガーされるか」
「その時にどのようなパラメータ設定をすればよいか」
の具体例を記載します。
これらを参考に自分なりにカスタマイズしてみてください!
| link_url (外部リンククリック) | ウェブサイト内の外部URLをクリックしたときに発火イベント。 トリガー条件:リンクのクリック |
| product_click (製品のクリック) | 製品リストや詳細ページでのクリック時に発火するイベント。 トリガー条件:製品のクリック パラメータ設定例:product_name(製品名)、product_id(製品ID)、product_price(価格)、product_category(カテゴリ) |
| button_click (ボタンクリック) | 特定のボタン(例:購読ボタン、購入ボタン)がクリックされた時に発火するイベント。 トリガー条件:ボタンのクリック パラメータ設定例:button_name(ボタン名)、button_type(ボタンの種類)、page_url(クリックされたページのURL) |
| page_url (クリックされたページのURL) | ウェブサイト内で検索が実行され、結果が表示された時に発火するイベント。 トリガー条件:検索結果の表示 パラメータ設定例:search_query(検索クエリ)、search_results_count(検索結果の数) |
| video_watch (動画視聴) | ウェブサイト内の動画が視聴された時に発火するイベント。 トリガー条件:動画の再生 パラメータ設定例:video_title(動画のタイトル)、video_category(動画のカテゴリ)、video_duration(動画の長さ) |
| gallery_view (ギャラリー閲覧) | 像ギャラリーを閲覧した時に発火するイベント。 トリガー条件:ギャラリーの閲覧 パラメータ設定例:gallery_name(ギャラリー名)、gallery_category(ギャラリーのカテゴリ)、image_count(閲覧した画像数) |
| purchase (購入完了) | 購入が完了した時に発火するイベント。 トリガー条件:購入完了画面への遷移 パラメータ設定例:product_name(製品名)、product_price(価格)、product_quantity(数量)、order_id(注文ID) |
| newsletter_signup (ニュースレター登録) | ニュースレターへの登録が完了した時に発火するイベント。 トリガー条件:登録完了画面への遷移 パラメータ設定例:email_address(登録者のメールアドレス)、signup_date(登録日時) |
| form_submit (フォーム送信) | お問い合わせフォームや登録フォームの送信が完了した時に発火するイベント。 トリガー条件:送信完了画面への遷移 パラメータ設定例:form_type(フォームの種類)、form_input_data(入力された情報) |
| pdf_download (PDFダウンロード) | PDFファイルがダウンロードされた時に発火するイベント。 トリガー条件:PDFファイルのダウンロード パラメータ設定例:pdf_title(PDFのタイトル)、pdf_category(PDFのカテゴリ)、pdf_size(PDFのサイズ) |
| social_share (ソーシャルシェア) | ウェブサイトのコンテンツがソーシャルメディアでシェアされた時に発火するイベント。 トリガー条件:シェアボタンのクリック パラメータ設定例:shared_content_title(シェアされたコンテンツのタイトル)、shared_content_url(シェアされたコンテンツのURL)、shared_platform(シェア先のプラットフォーム) |
| product_click (製品のクリック) | 製品リストや詳細ページでのクリック時に発火するイベント。 トリガー条件:製品のクリック パラメータ設定例:product_name(製品名)、product_id(製品ID)、product_price(価格)、product_category(カテゴリ) |
| user_signup (ユーザー登録) | トリガー条件:ユーザー登録完了 パラメータ設定例:signup_method(登録方法)、user_email(ユーザーのメールアドレス)、user_age(ユーザーの年齢) |
それ以外の設定は以下推奨イベントを確認してみてください。
よくある質問|イベント設定について
Q.GA4でデバックモード(DebugView)を有効にしたいんだけど、どうすればよい?
A.GA4でデバッグモード(DebugView)を有効する方法は2種類あります。
①Chrome 拡張機能を使う方法(拡張機能を使った人だけが使えます)
②Googleタグを直接コードを入力する方法(アカウントを利用できる全員が使えます)
①Chrome 拡張機能を使って自分だけ有効にする場合
Chrome 拡張機能「Google Analytics Debugger」からに拡張機能に移動し[Chromeに追加]を選択してください。

②Googleタグを入力して管理者全員を有効にする場合
すべてのイベントをモニタリングする
ページ内のすべてのイベントをモニタリングするには、以下のように config コマンドに 'debug_mode':true パラメータを追加します。
gtag('config', 'G-12345ABCDE', { 'debug_mode':true });
一部のイベントをモニタリングする
一部のイベントのみをモニタリングするには、該当イベントに 'debug_mode':true パラメータを追加します。たとえば次のようになります。
gtag('event', 'xyz', { 'debug_mode':true });
デバッグモードを無効にする
デバッグモードを無効にするには、'debug_mode' パラメータを削除します。パラメータを false に設定しても、デバッグモードが無効になることはありません。

以下はカスタムイベント設定方法で設定した「問い合わせページ」でのイベントを例にしています。

Q.GA4でイベントが表示されないんだけど?
A.計測タグが間違っている可能性があります
まず、イベント設定のコードが正しく記述されているか確認しましょう。
デバッグツールを使ってイベントが発火しているかテストし、
問題が解決しない場合は、イベントのトリガーやパラメータの設定を見直してみましょう。
A.IPアドレスの除外設定を行っている
計測のために自社IPアドレスや、自分のIPアドレスなど内部トラフィックの除外をしている場合設定を解除してください。
内部トラフィックを除外していると、指定のIPアドレスのパソコンからの操作は反映されません。
A.設定から1時間以上おいてから再度確認してみましょう
GA4ではイベント設定の変更が有効になるまで 1 時間以上かかります。
作成をしてからすぐには反映されませんので、時間をおいて再度確かめてください。
Q.イベントとパラメータの違いがよく分かりません。どう違うのですか?
A.イベントとは、ウェブサイト上でユーザーが行う特定のアクションを表しています(例:ボタンクリック、ページ閲覧)。一方、パラメータはイベントに関連する追加情報を提供し、イベントをより詳細に分析するために使用されます(例:クリックしたボタンの種類、閲覧したページのカテゴリ)。
Q.ウェブサイトでどのようなイベントを追跡すべきですか?
A.サイトの内容や提供するサービスによって異なります。
ただまず言えるのは自サイトの目標やKPI(重要業績評価指標)を明確にしましょう。
それに基づいて、ユーザーの行動を分析する上で重要なアクションを特定します。例えば、コンバージョンを重視する場合は、購入や問い合わせフォームの送信などのイベントを追跡することが適切です。また、コンテンツのパフォーマンスを測る場合は、ページ閲覧や動画視聴などのイベントを追跡できます。流入分析などと組み合わせて使いましょう。
Q.ページビューとイベントの違いは何ですか?
A.ページビューは、ユーザーがウェブサイト上の特定のページを表示することを表しています。これは、Google Analyticsの基本的なデータ収集対象で、特別な設定なしに自動的に追跡されます。一方、イベントは、ユーザーがウェブサイト上で行うさまざまなアクションを追跡するためのもので、自動収集イベントやカスタムイベントを設定することで分析対象となります。
Q.イベントを設定したのに、データがリアルタイムで表示されません。どうしてですか?
A.Google Analyticsのリアルタイムデータは、通常、数分以内に表示されますが、場合によっては遅延が発生することがあります。もしデータが表示されない場合は、しばらく待ってから再度確認してください。それでも表示されない場合は、イベント設定のコードが正しく記述されているか確認し、デバッグツールを使ってイベントが発火しているかテストしてみましょう。
まとめ|GA4のイベント設定でサイト訪問者の行動を把握しよう
GA4のイベント設定は、ウェブサイト上でのユーザーの行動を詳細に追跡し、分析するためのツールです。
正しくイベントの設定をすることで、ユーザーがウェブサイトでどのような行動を取っているか、
どの要素がユーザーの興味を引いているかを把握することができます。
これにより、ウェブサイトの改善や効果的なマーケティング戦略の策定が可能になります。
またGA4のイベント設定だけでなく、
ウェブマーケティング全般に関する知識やスキルを身に付けることが、さらに効果的な戦略を立てる上で重要です。
本サイトではGoogleアナリティクスやGoogleサーチコンソールなど、
WEBマーケティングに関連する記事を更新していきますので、是非ブックマークをお願いします!