Googleアナリティクス(GA4)をGTMどうやって設定するんだろう?GA4を直接入れるより便利だって聞いたんだけど、何が便利なんだろう。。
今回は「GTMでGA4を設定しようとしている方」に以下の4点を解説します。
- GTM(Googleタグマネージャー)でGA4を設定すべき人
- GTMで覚えておきたい基本用語5選
- GA4を導入したらまずやってほしいおすすめ設定
- 設置でのトラブルシューティングのやり方と解決策

管理人
とり部長|マーケター
年間約10個のサイト(1~800万PV/月)の運営担当している分析とメディア戦略が得意なマーケター【自己紹介】▶学習院大学卒業▶経営学修士(MBA)▶広告運用経験4年▶現在6年目の会社員マーケター
GTM(Googleタグマネージャー)とは?
GTM(Googleタグマネージャー)とは「ウェブサイトに様々なタグを簡単に追加・管理するための無料のツール」のことです。
タグとは、ウェブサイトに設置されて、
データを収集・解析するために使用される小さなコード片のことです。
例えば、GoogleアナリティクスタグやFacebookピクセルタグなどがあります。
GTMの利点は、複数のタグを一括で管理できること、
ウェブサイトのコードを直接編集せずにタグを追加・削除できること、
そしてページの読み込み速度を向上させることなどが上げられます。
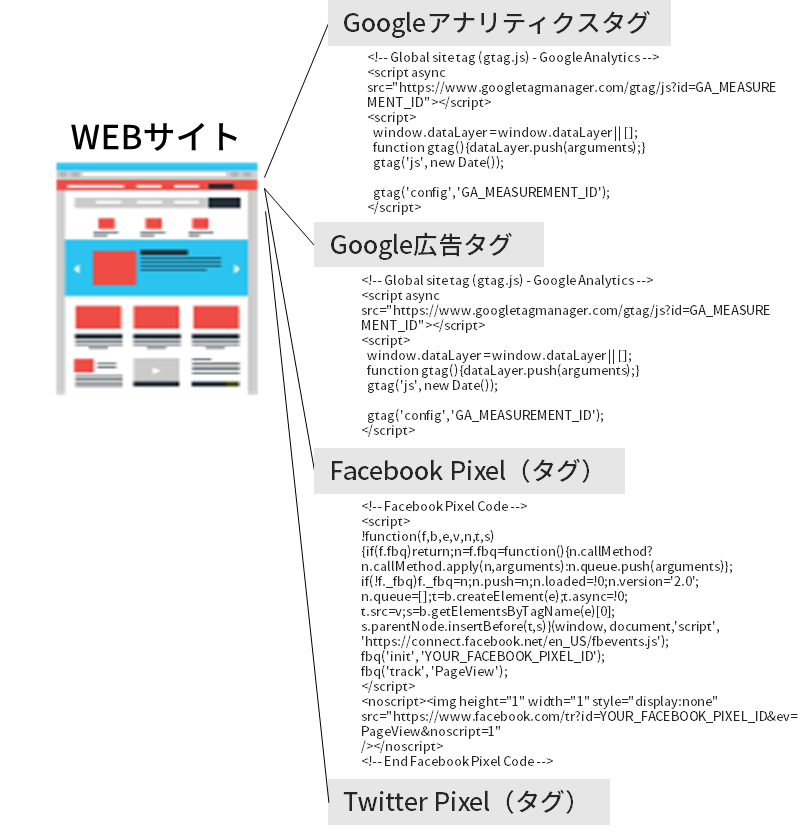
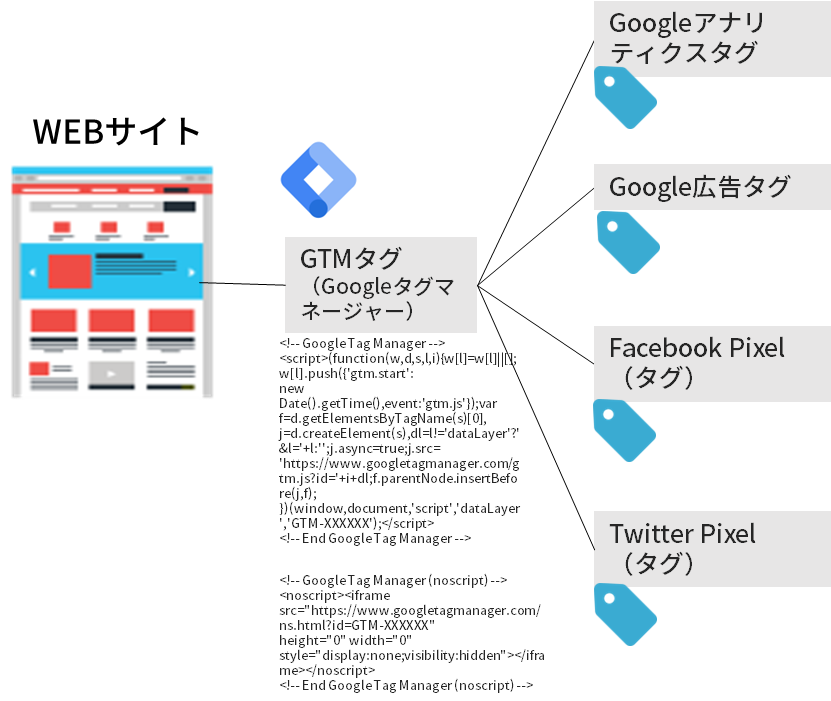
直接サイト上にタグを入れていくと、どんどんコードが長くなってきて「ごちゃごちゃ」になります。一方でGTMを使うことで「スッキリ」まとめられ、GTM上でタグを発行できるので管理も楽になります。
タグを入れるたび”ごちゃごちゃ”になる
①ページの読み込みが遅くなる
②ミスを見つけるのがかなり大変
③セキュリティが脆弱になる
<サイト内イメージ>

タグが増えても”スッキリ”している
①ページの読み込みが早くなる
②ミスを見つけやすくなる
③セキュリティも安心
<サイト内イメージ>

GTMとGA4のどちらで設定するか
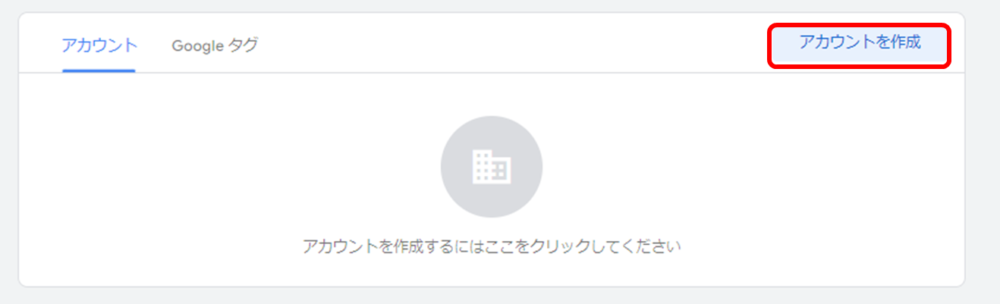
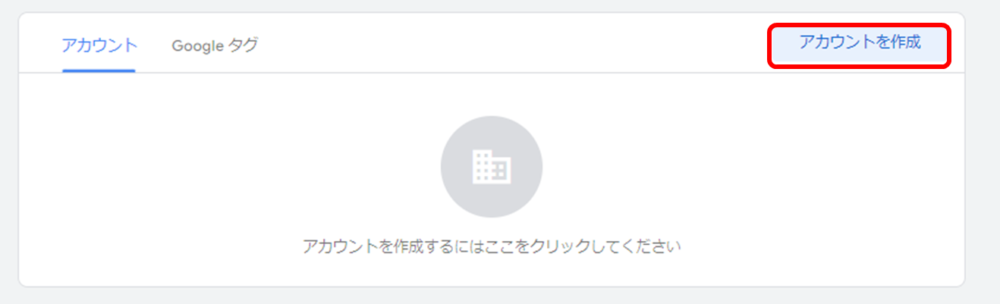
「GTM(Googleタグマネージャー)」と「Googleタグ」のどちらで設定するか
GA4の設置方法は
・GTM(Googleタグマネージャー)経由で設定する方法
・直接GA4の測定IDを入れる方法
の2種類があります。
設定方法がそれぞれ異なるのですが、
設定移行に少し手間がかかるので、どちらで開始するかを決めてから開始してください。
GTM・GA直接設定がおすすめな人とそれぞれのメリット・デメリット
タグ管理が複雑になることを予想している場合や技術的な知識が少ない場合は、GTMを使った方が効率的です。
一方、タグの数が少なく、自分で直接コードを編集できる技術がある場合は、GAを直接入れる方法でも問題ありません。
以下を参考にそれぞれのニーズとスキルに合わせて選択してください。
| Googleタグマネージャー(GTM) | Googleアナリティクスを直接いれる | |
|---|---|---|
| おすすめな人 | ・複数のタグを管理したい人 ・タグの追加や変更を簡単に行いたい人 ・技術的な知識があまりない人 | ・タグの数が少ない人 ・タグ管理ツールを使いたくない人 ・すでにGAでのデバック編集技術がある人 |
| メリット | ・複数のタグを一元的に管理できる ・タグの追加・変更が容易 ・タグの非同期読み込みによりページ速度が向上 ・コードの編集が少なく済む | ・GTMの設定が不要 ・シンプルで直接的なタグ設置方法 ・GAタグに特化した知識で済む |
| デメリット | ※GTM自体を設定する手間がかかる ・使いこなすためにはGTMの知識が必要 | ・タグが増えると管理が大変 ・タグの追加・変更にコードの編集が必要 ・タグの非同期読み込みを自分で設定する必要がある場合もある |
※GTM自体を設定する手間というのはこのページで解消できます!
GAを直接入れたい方は以下の記事を参考にしてください。
GTMの設定前に覚えると理解度が10倍なる基本用語5選
設定を始める前に、基本用語の解説をします。
細かい部分は触りながら覚えればよいので、ここでは言葉のイメージをつかんでおきましょう!
GTMは、ウェブサイトにいろんなタグ(情報)を簡単に追加できて、
どんな数も命令すれば一瞬で数えらえるロボットです。
今回はGoogleアナリティクスのアクセス数を全部数えて!という設定をしていきます。
コンテナは、GTM(ロボット)が使うタグやトリガー、変数が入っている箱のようなもの。
ウェブサイトごとにコンテナを作って、その中に必要なタグやトリガー、変数を入れておけます。
タグとは、GTM(ロボット)に対して、
サイト内で起こる特定のアクション(クリックやスクロールなど)を追跡しなさい!と指令書を渡すことです。
※タグでロボットが動きだしたことを一般的に「発火」と言います。
トリガーとは、タグ(指令書)が動作する条件やタイミングを設定するものです。
例えば、「ボタンをクリックしたとき」という条件を設定すると、ボタンがクリックされるたびにタグが動作します。
変数は、タグやトリガーの内容のなかで「変更できる部分」をいいます。
例えば、「ボタンをクリックしたとき」という条件の場合、ボタンの場所・形・内容などさらに細かい条件を言います。
※今回の話では登場しません。
GTMの導入|GA4・GTMの設定と連携方法
GTMとGA4のアカウントを連携する必要があるので、簡単に手順を説明します。
設定は以下3段階のステップに分かれます。
① 自サイトへのGoogleタグマネージャー(GTM)の設置
② Googleタグマネージャー(GTM)とGoogleアナリティクス(GA4)の連携
③ GTM設置と連携の確認方法
それより前に、Googleアナリティクス(GA4)のアカウントが必要になります。
まだの方はこちらを参考にしてください。
注意
すでにGA4を直接WEBに組み込んでいる場合、二重カウントになるためWEBサイトから外す必要があります。
① 自サイトへのGoogleタグマネージャー(GTM)の設置
まずはGoogleタグマネージャ(GTM)の登録と、WEBサイトへの設置を行います。
Googleタグマネージャのサイトで[無料で利用する]をクリック




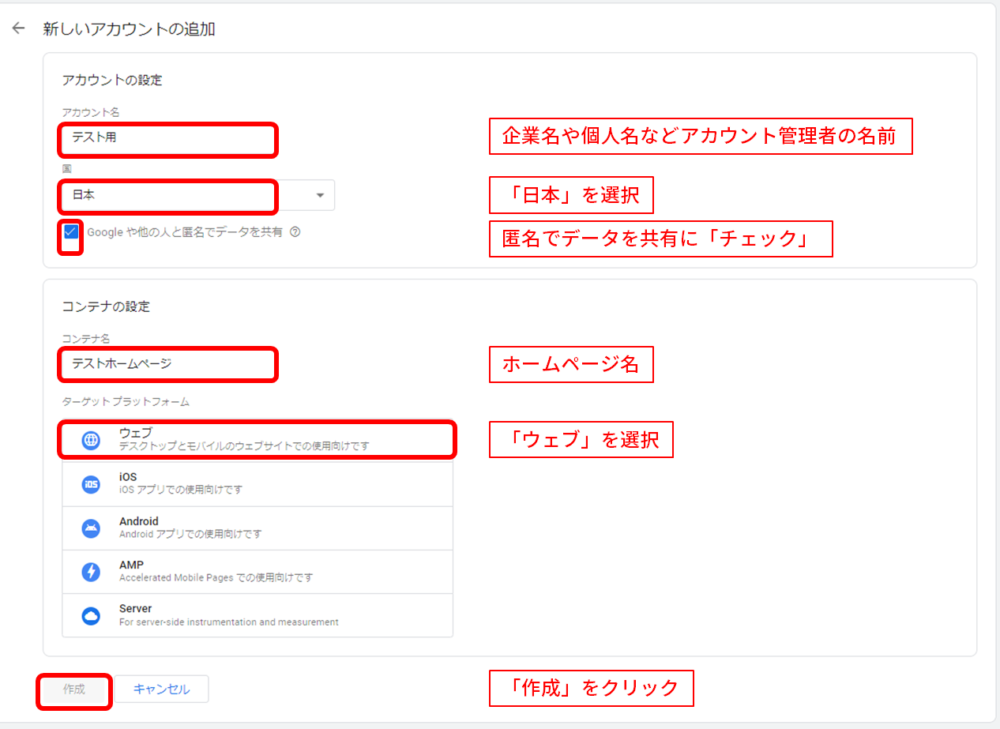
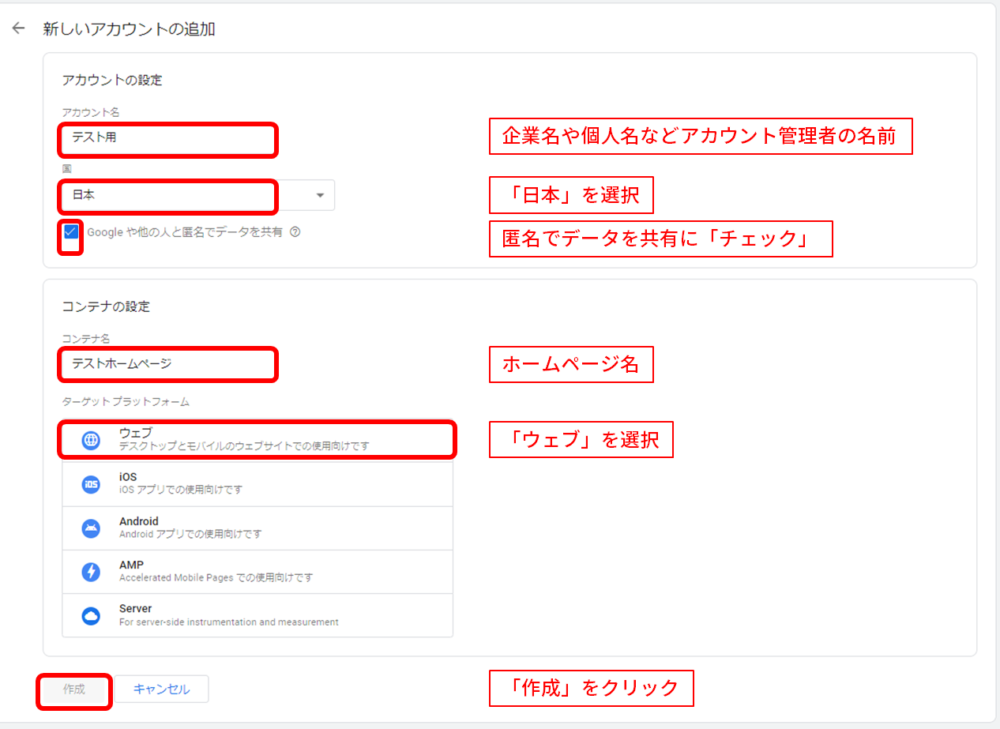
以下を参考に必要情報を入力して「作成」をクリック


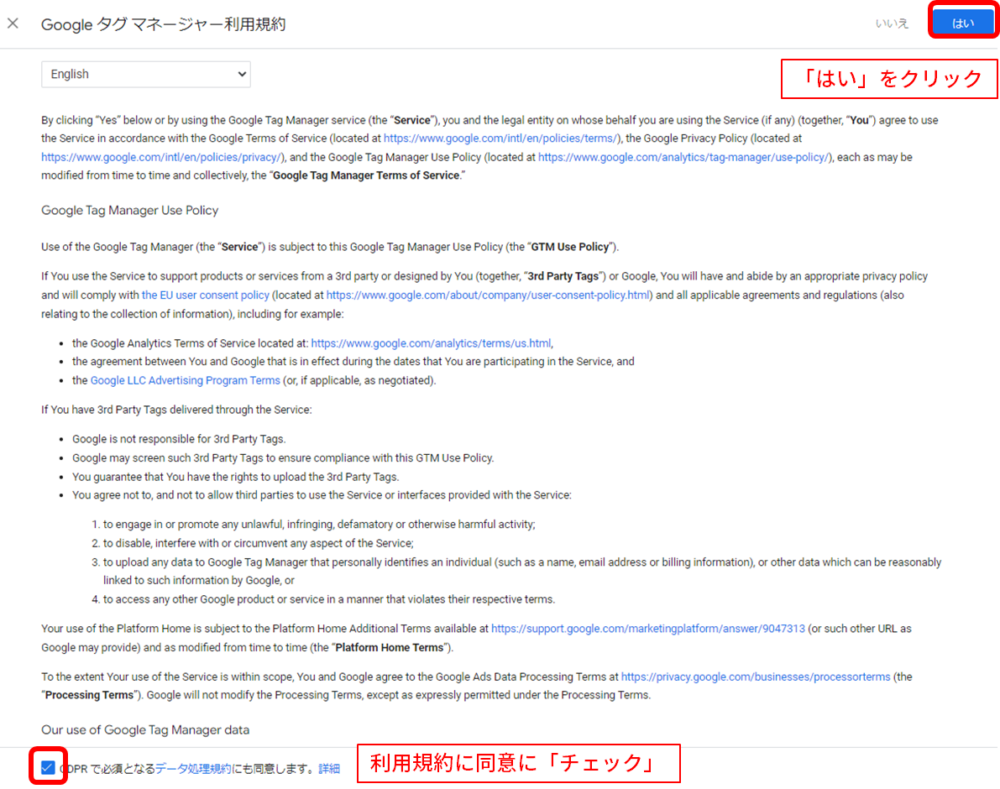
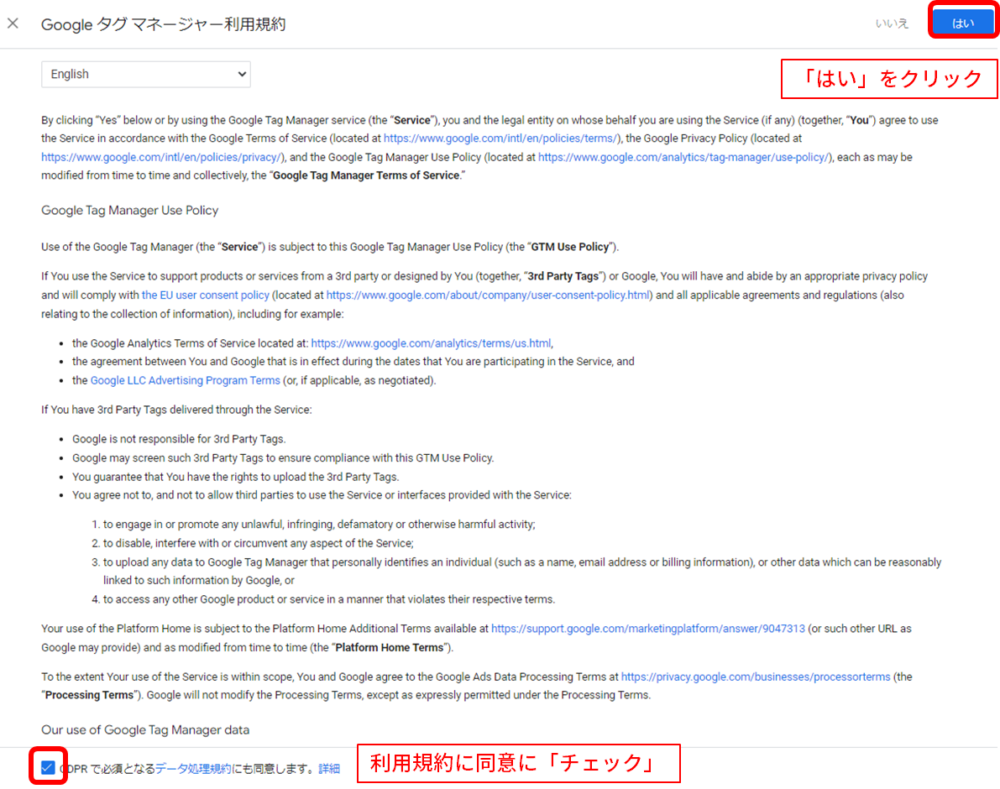
利用規約が出てきますが、「日本語」はありません。
要するとGDPRに同意しますということですが、以下に注意してください。
同意した場合プライバシーポリシーをサイト上に記載する必要があります
GDPR(一般データ保護規則)とは?
EU・EEA域内のデータ処理の活性化等を目的に制定された、EU・EEAにおける個人データ保護規約のことです。
→要するデータを取得するならサイト内に「取得してますよ!」と書きなさいね。ということです。
以下ページで「プライバシーポリシーのテンプレ」を公開しているので参考にしてください。


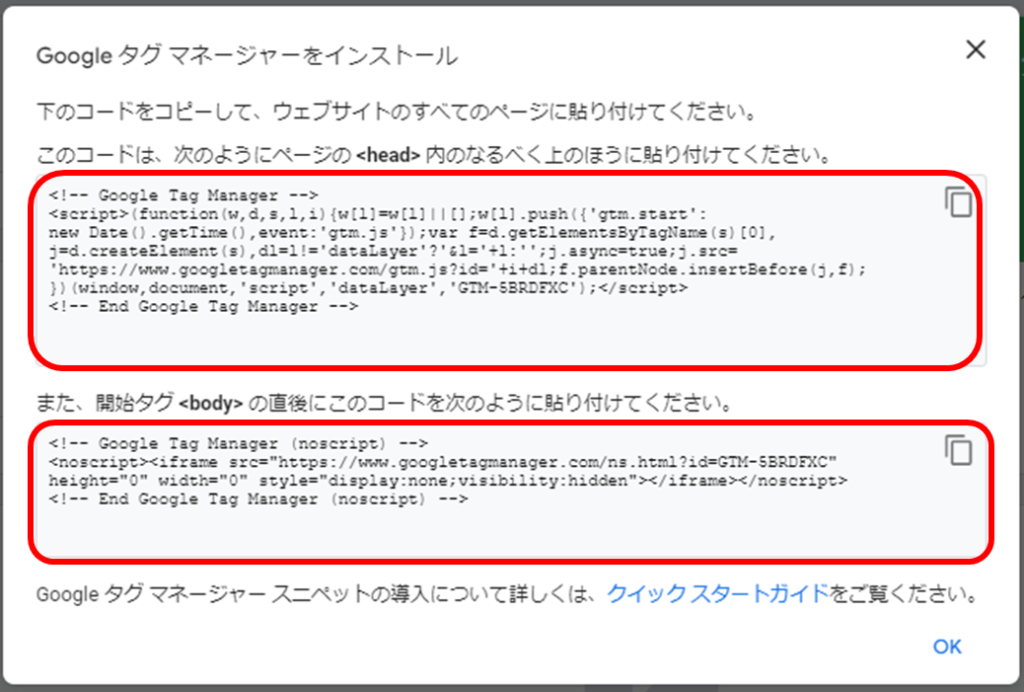
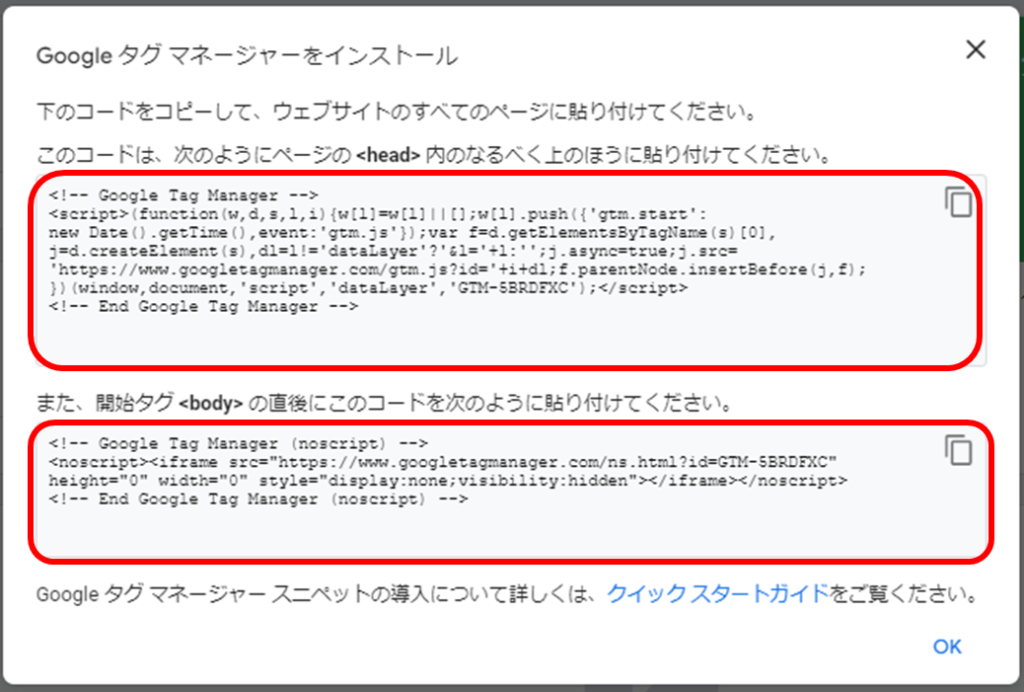
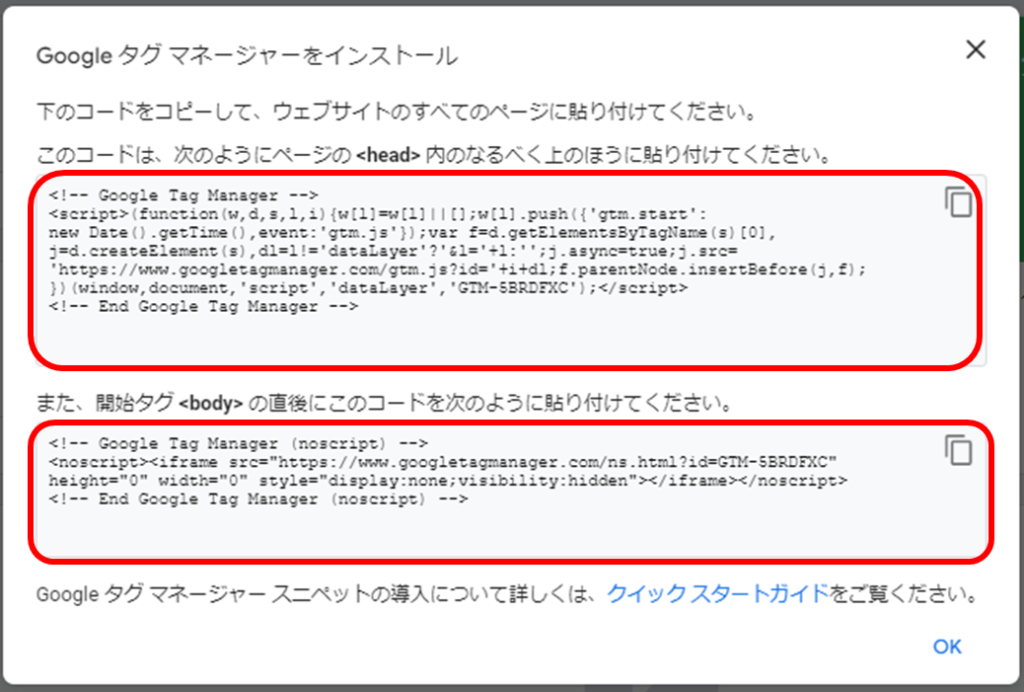
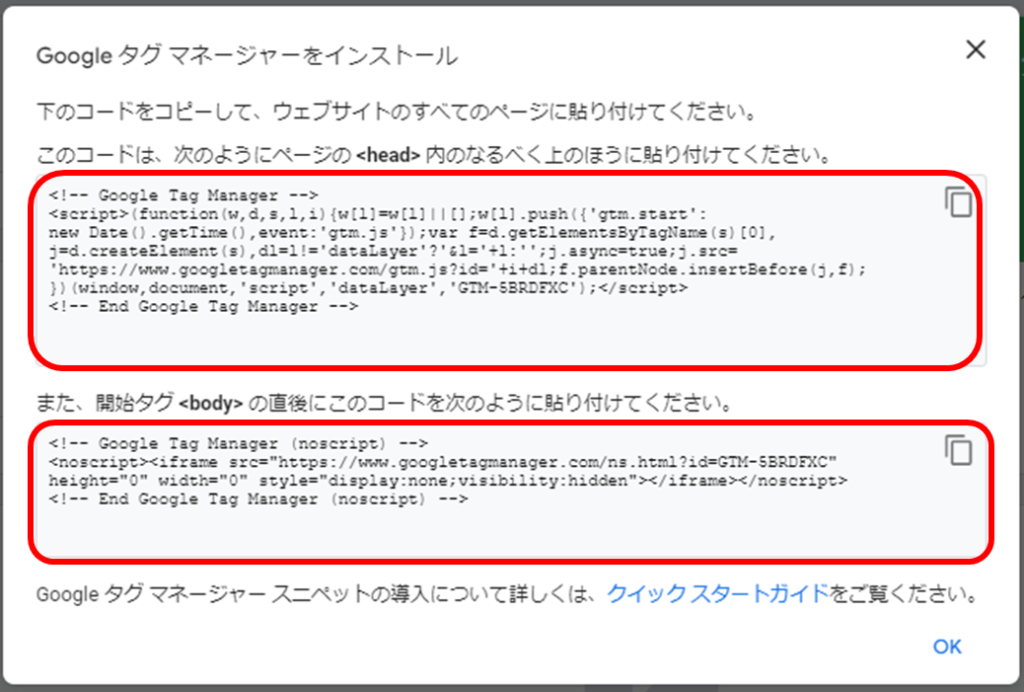
表示されたGTMのコードをサイト内に貼り付けます。


同意したら、プライバシーポリシーをサイト上に記載する必要があります
GDPR(一般データ保護規則)とは?
EU・EEA域内のデータ処理の活性化等を目的に制定された、EU・EEAにおける個人データ保護規約のことです。
→要するデータを取得するならサイト内に「取得してますよ!」と書きなさいね。ということです。
以下ページで「プライバシーポリシーのテンプレ」を公開しているので参考にしてください。
② Googleタグマネージャー(GTM)とGoogleアナリティクス(GA4)の連携
Googleタグマネージャ(GTM)経由で、Googleアナリティクス(GA4)の情報を取り込む設定をします。
以下画面になっていたらOKです




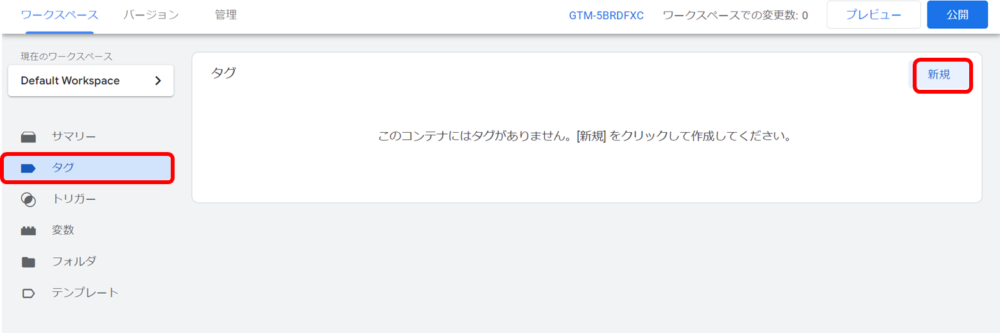
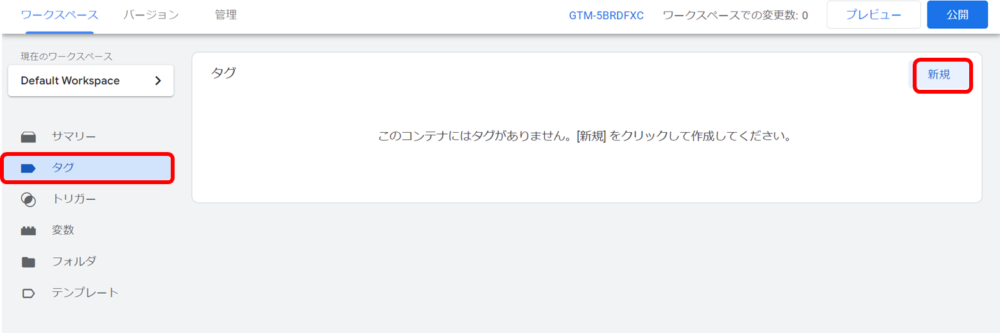
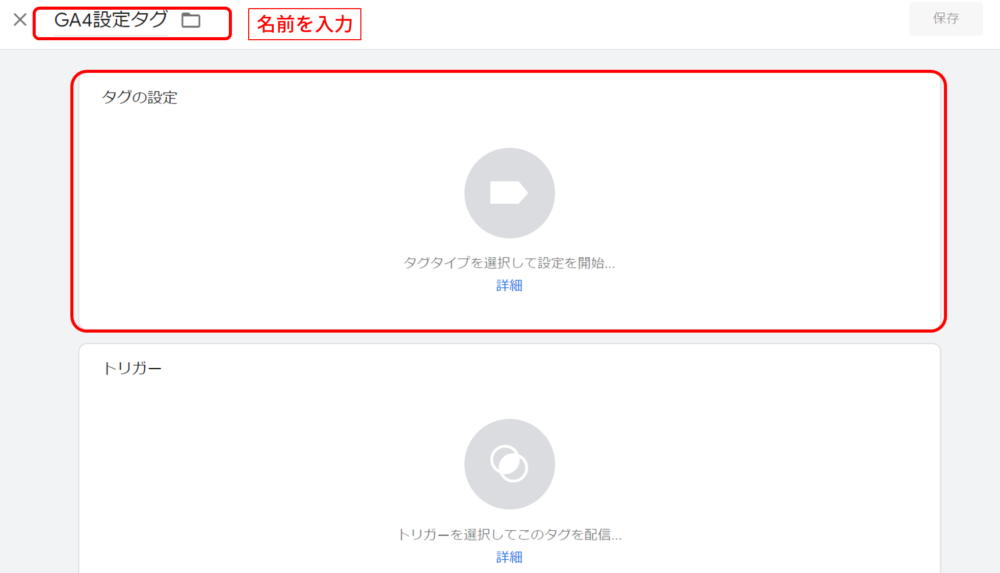
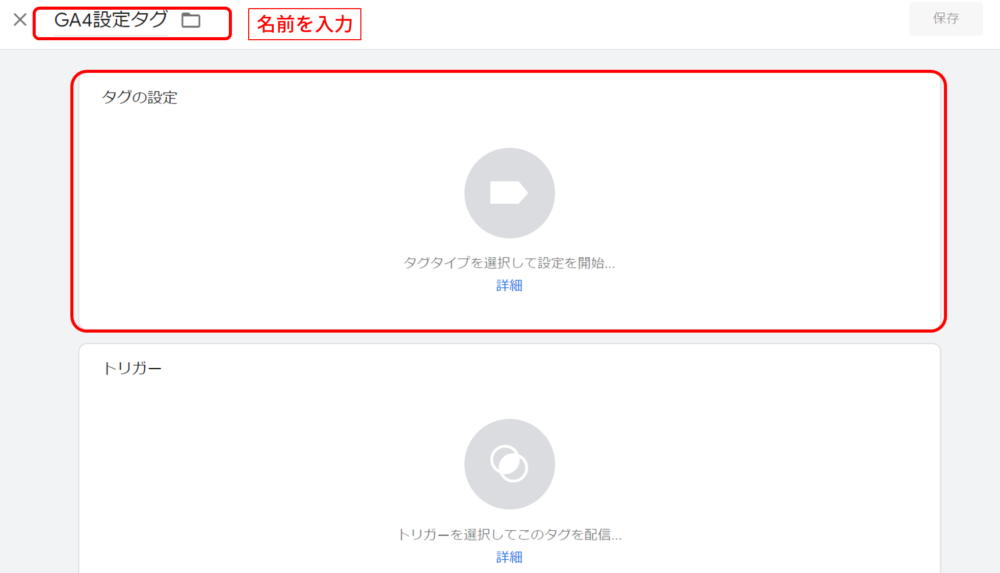
ここではロボットに出す命令書の中身を設定していきます。
名前はGA4設定タグとしておきましょう。
※自身で分かればよいので、分かる名前を付けましょう。


ここでは大枠の中で「何?」を選択する部分です。
GoogleタグマネージャーはGoogleアナリティクス以外にも、
Google広告や、Facebook広告などにも設置できるので
「どれですか?」というのを選択する場所です。


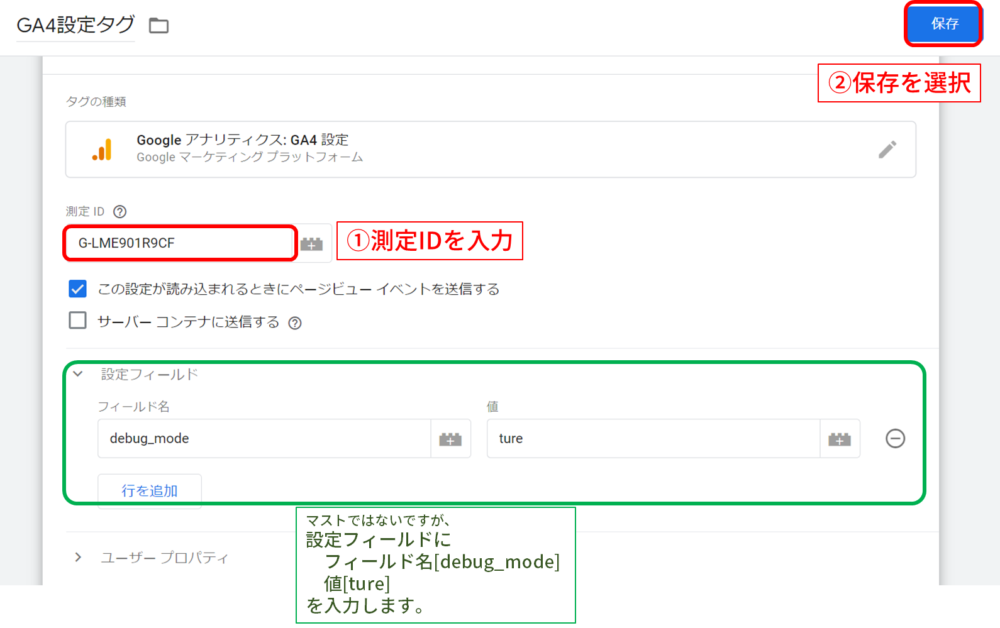
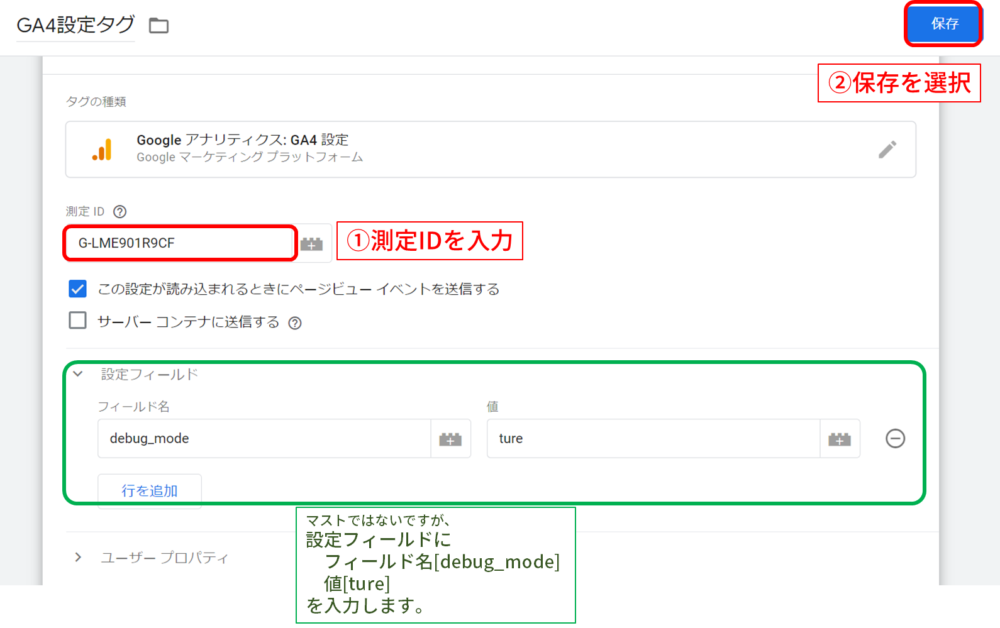
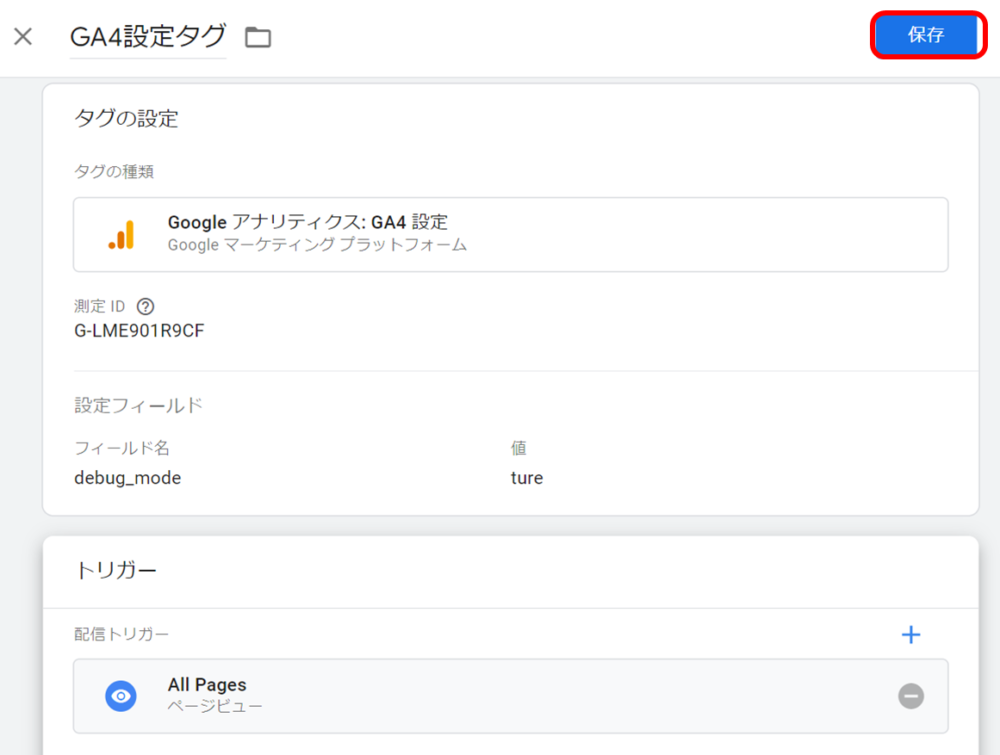
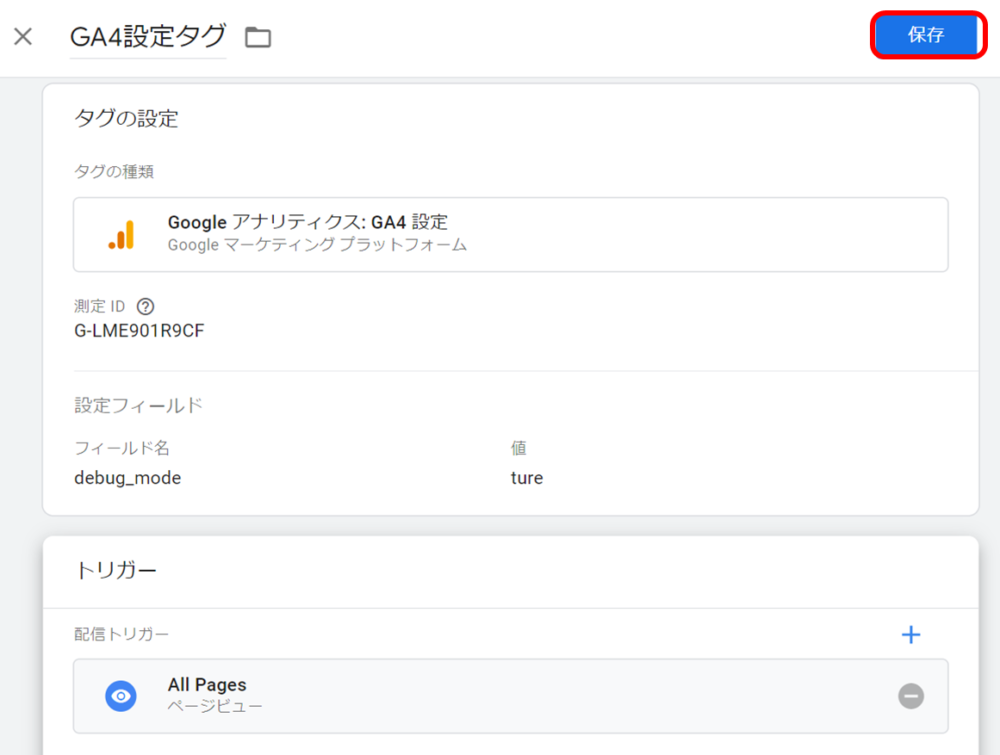
どの「Googleアナリティクス(GA4)」に情報を渡すかをGTMに伝える作業です。
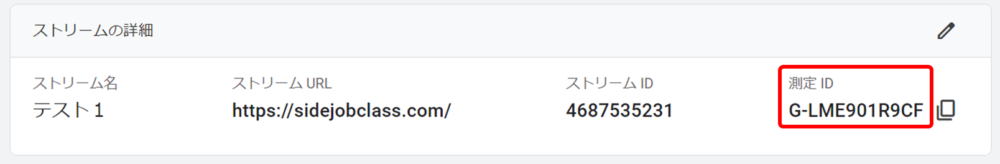
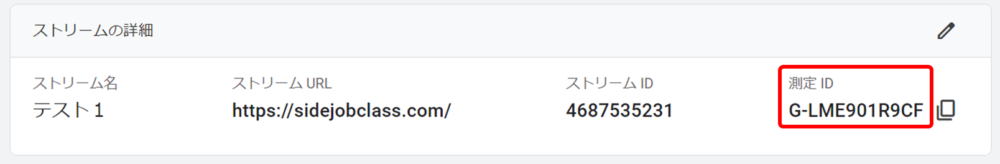
①測定ID(G-XXXXXXXXX)を入力(測定ID確認方法はこちら)
②保存をクリックします。


この際に設定フィールドに
フィールド名[debug_mode]
値[ture]
と入力すると、Googleアナリティクス上でデバックモードが利用できるようになります。
※入れなくても測定に影響はありません。
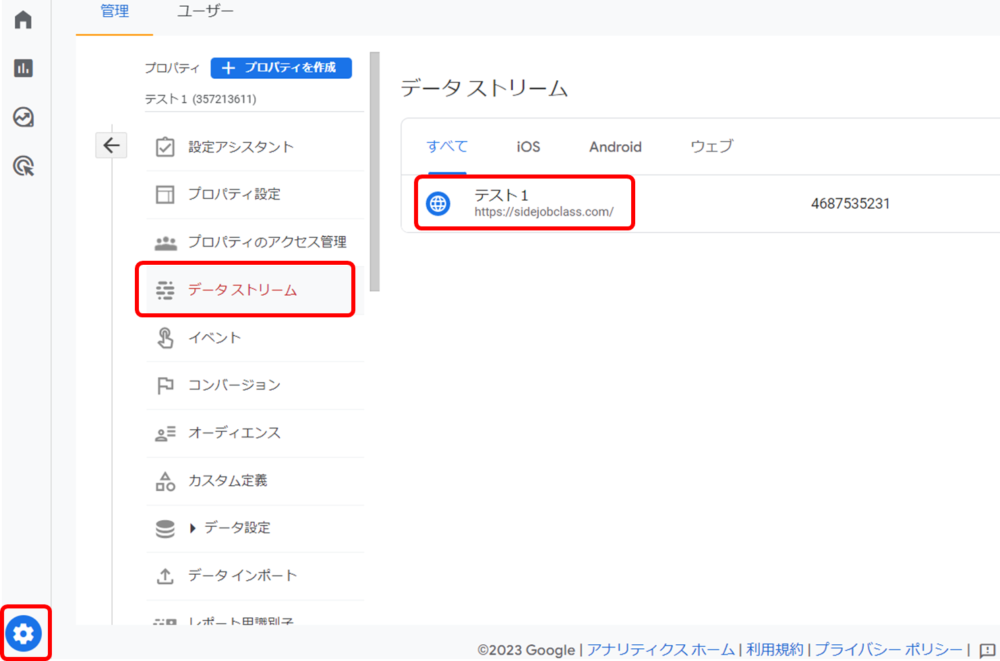
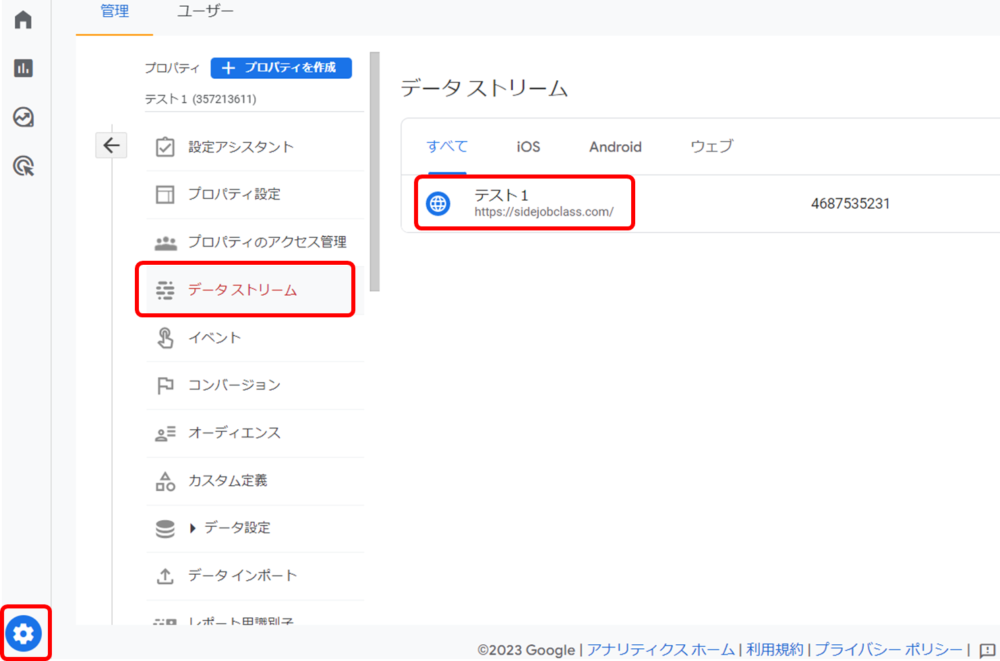
Googleアナリティクスの測定ID(G-XXXXXXXXX)を確認する方法
①Googleアナリティクスの管理画面(左下歯車)から[データストリーム]>[自身ストリーム名]を選択してください。


②表示された「G-XXXXXXXXX」が測定IDになります。


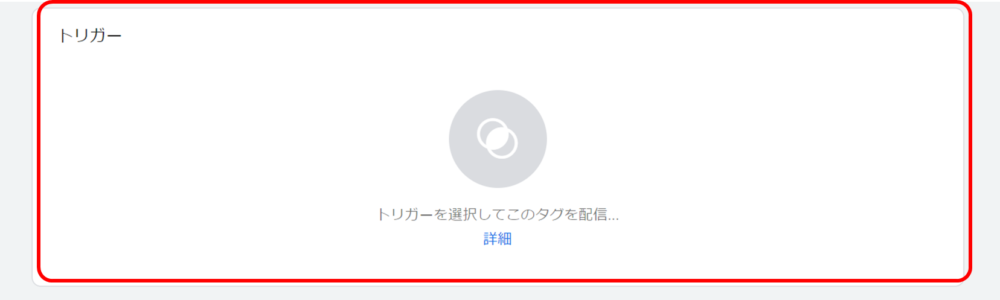
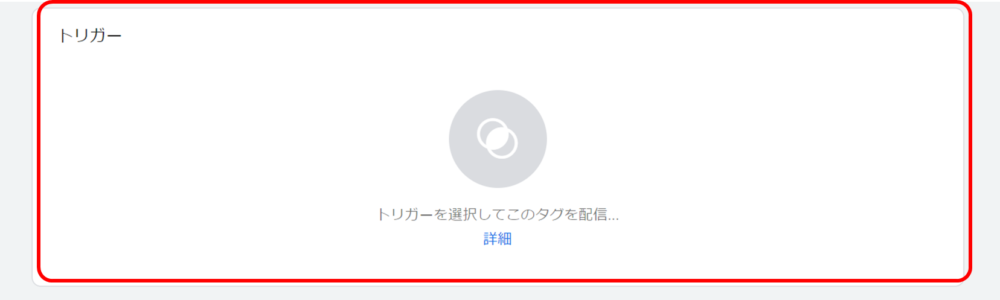
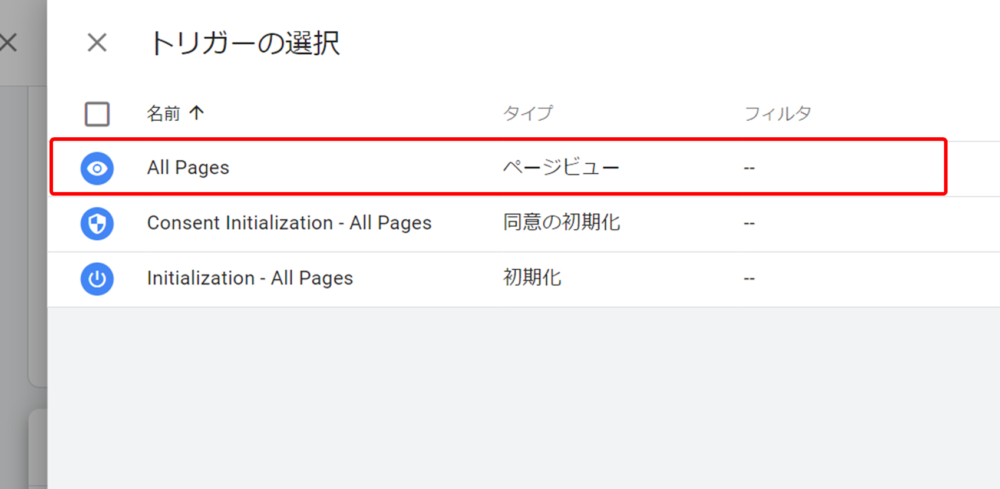
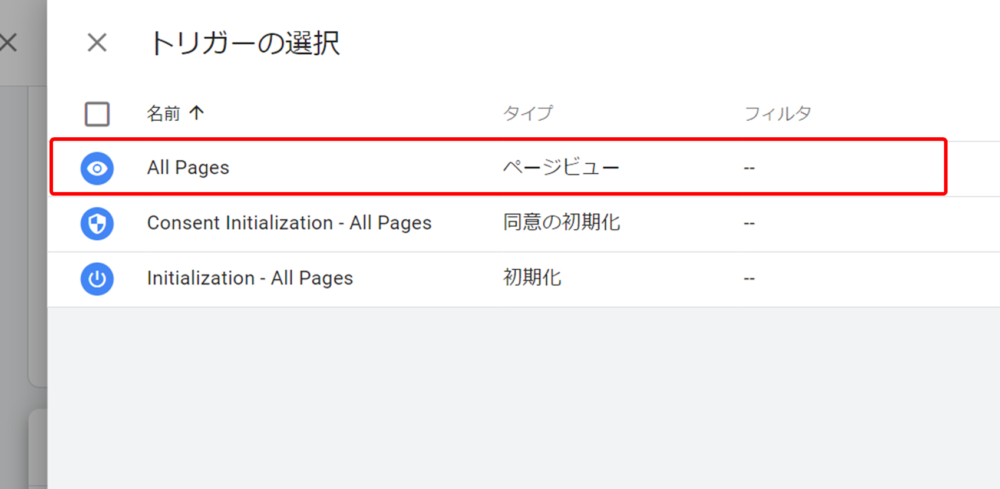
「どのタイミング」にGoogleアナリティクスに情報を送るかを設定します。
トリガーを押し[All Pages]を選択します。




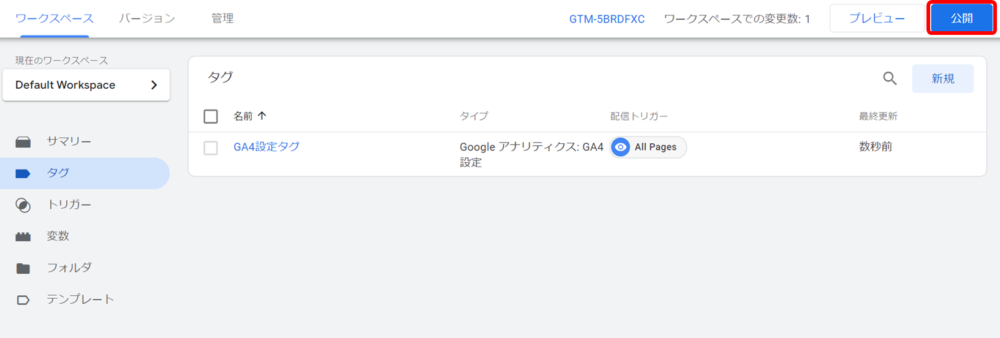
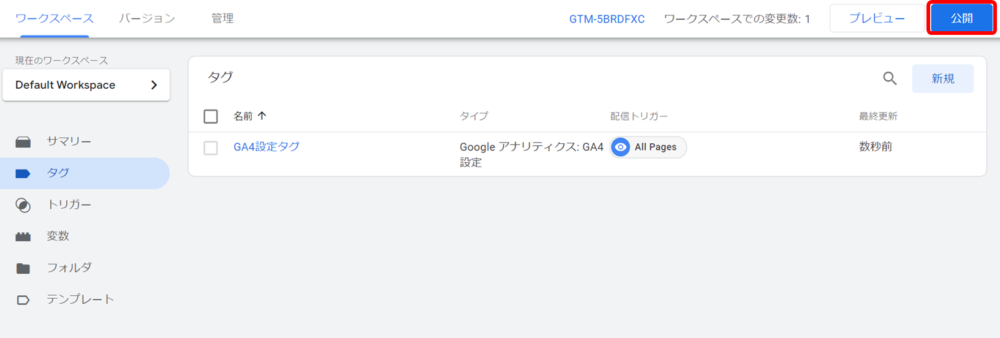
今の設定が出来たら右上の[保存]を押します。


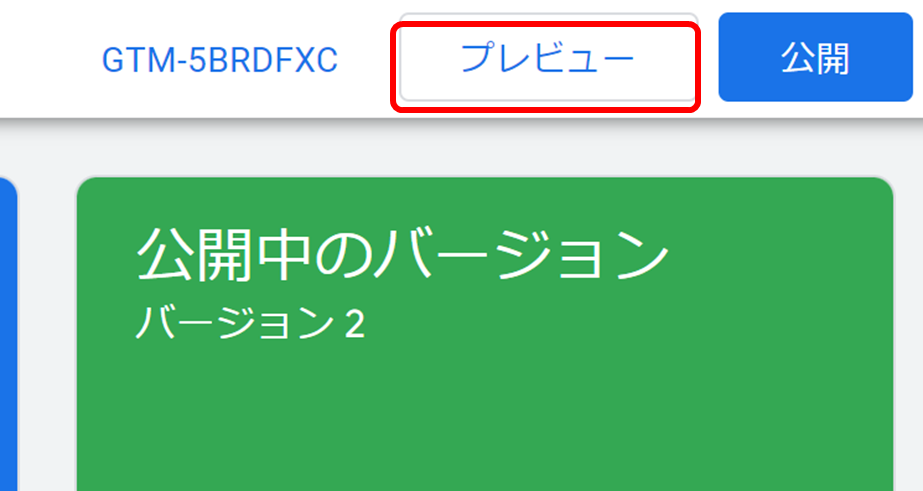
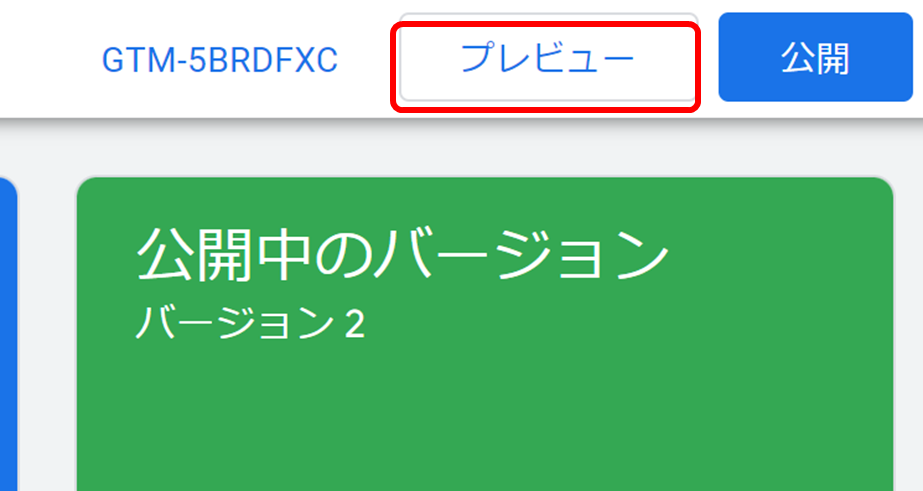
GTMでは最後に[公開]をしないと反映されませんので、覚えておいてください。


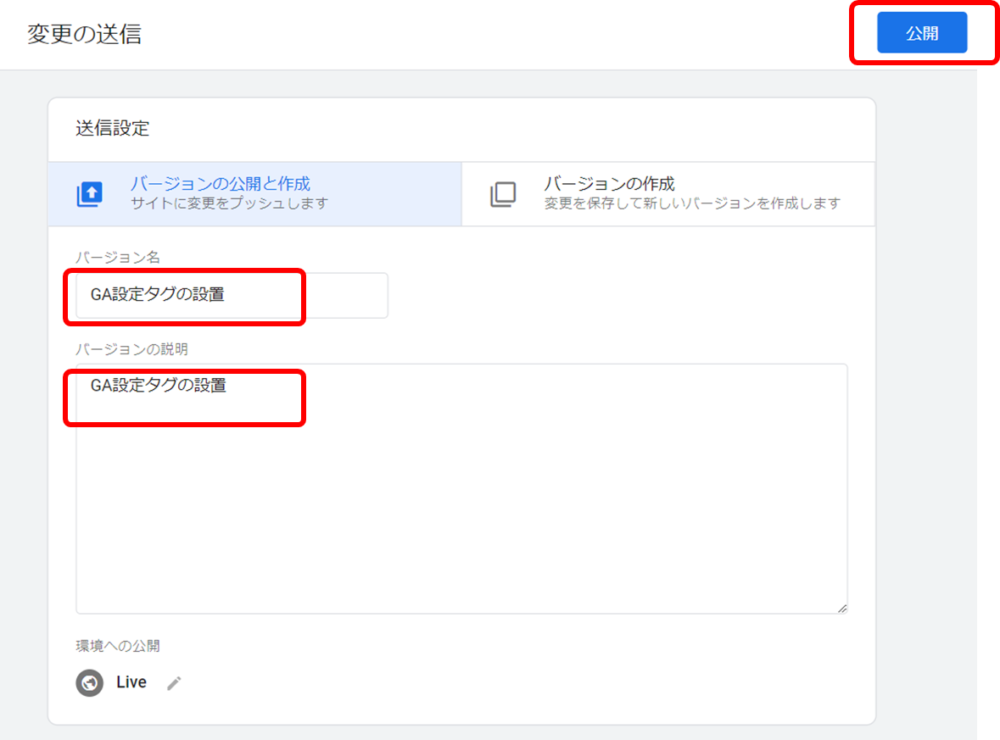
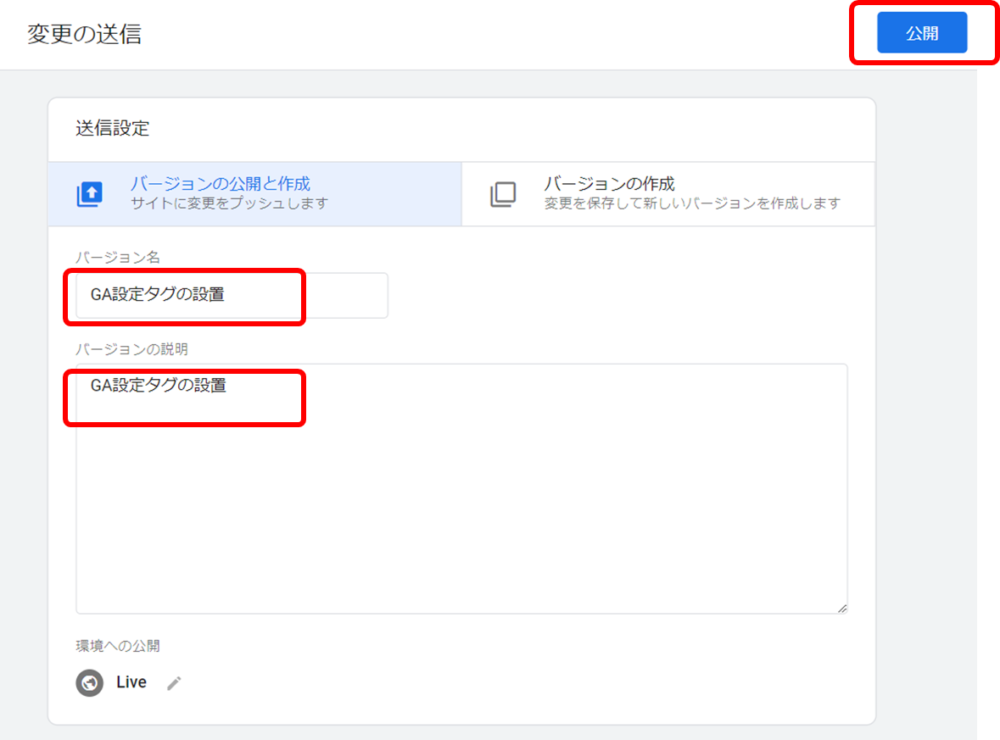
あとで振り返ったときに、いつどの設定をしたか確認するためのメモです。
バージョン名|どのような設定を追加・変更したか(〇〇イベント追加、トリガー変更など)
バージョンの説明|詳しい内容を記載します(Aという数値をBに変更、LP計測用に〇〇追加など)
※記入しなくても設定には影響しません。


バージョンは公開ボタンを押した回数です。
タグ・トリガー・変数が増える程数も増えていきます。


③ GTM設置と連携の確認方法
正しくGTMにGoogleアナリティクス(GA4)の測定IDが設置できたかを確認します。
自サイトを開いてください。
※この時開発環境や管理画面からではなく、GTMで挿入したドメインを開きます。
もしまだサイトがインデックス(検索エンジンで表示されない)されていない場合、
直接URLを入力しても大丈夫です。
反応するまで1分ほどかかる可能性があります。
もし反応しない場合は、キャッシュが残っている可能性があるので、
シークレットウィンドウでWEBを開いてみてください。


アクセスが確認できない場合、現象をデバックモードで確認します。
①タグの設定変更|GTMで先ほど設定したタグ内にGoogleアナリティクス(GA4)でDebugViewがつかるようにしましょう。※設定後最後に公開するのを忘れずに。
②動作の確認|確認方法はこちらを参考にしてください。
それでも分からない場合こちら
Googleアナリティクス(GA4)を設置したらすぐにやるおすすめ設定
自サイトでGoogleアナリティクス(GA4)を入れたら、まずはこの設定をしておきましょう。
以下の設定は後でやっても時間をさかのぼっての取得はできません。
またGoogleアナリティクスを設置したらすぐにサイト内にプライバシーポリシーを記載しましょう。
利用規定の同意でユーザーにGoogleアナリティクスを設置していることを伝えなければなりません。
記録ログを長く残す設定(初期設定だとデータ保持は2カ月のみ)
Googleアナリティクス4の初期設定だとデータの保持期間は2カ月となっております。
設定を変更することで14カ月までデータの保持が可能になります。
データ保持期間をこえると自動的にデータが削除されるため、
期間を延ばしてデータの収集したい方は以下の方法で設定を変更しましょう。
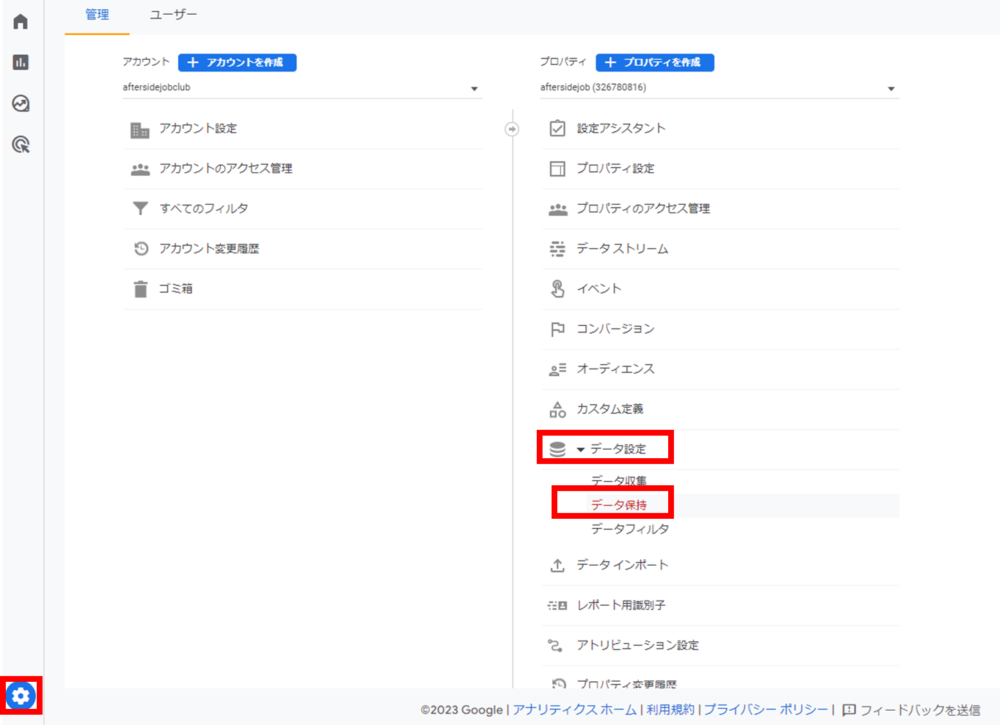
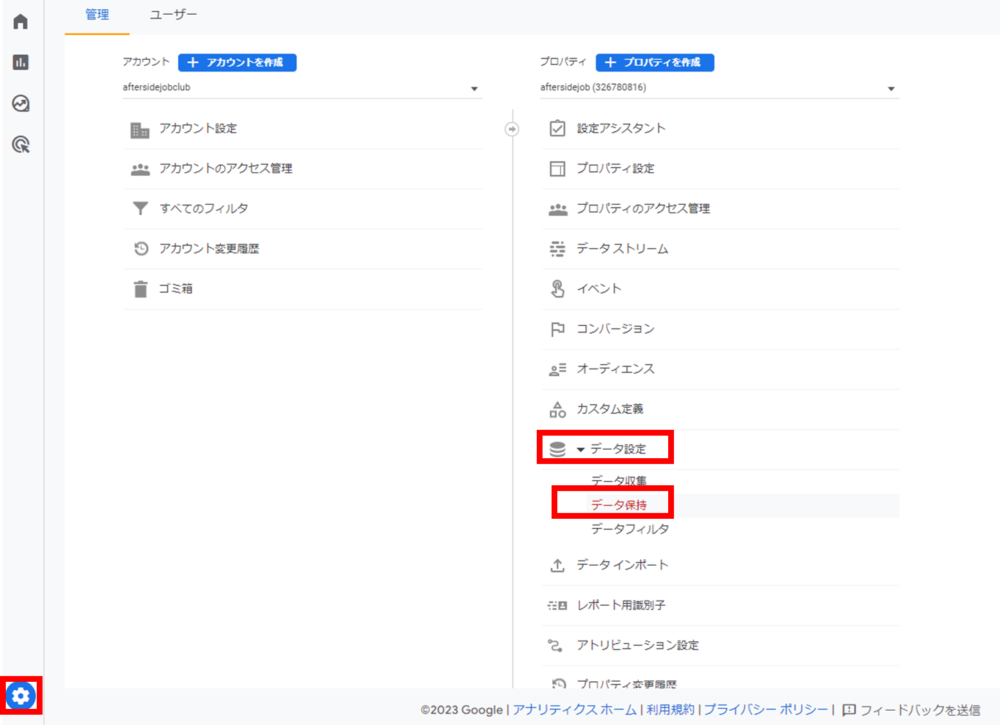
画面左下の「管理(歯車マーク)」を選択し、プロパティ列内の「データ設定」のタブを開きます。
その中にある「データ保持」を選択します。


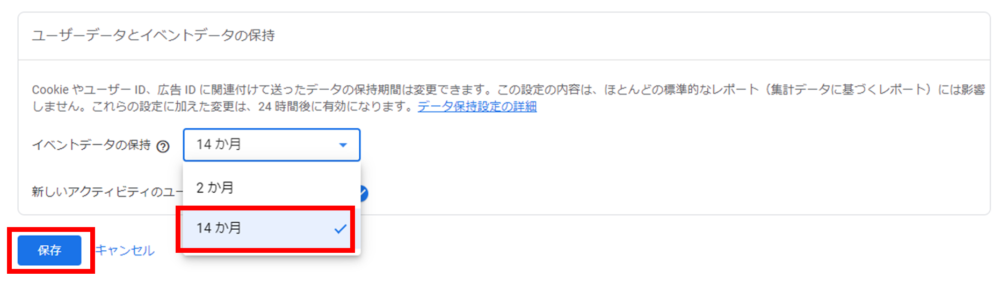
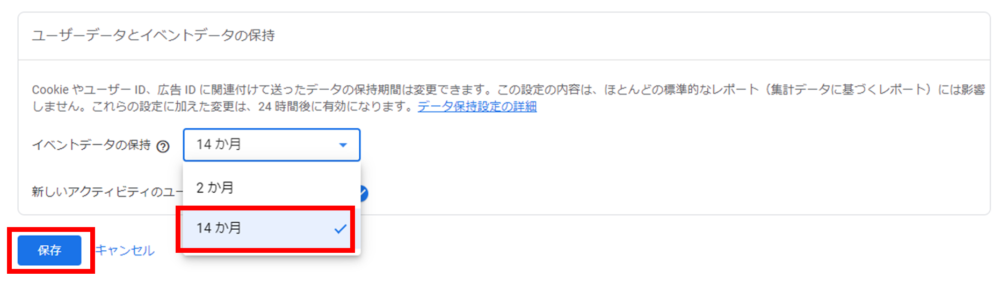
「イベントデータの保持」のプルダウンの中から、「14カ月」を選択します。
「保存」を押せば設定完了です。


「新しいアクティビティのユーザーデータのリセット」とは・・
※初期設定では「オン」になっておりますが、結論から言うとそのままで良いです。本設定はユーザーがアクティビティを行ったときに識別子の保持期間をリセットするかしないかという設定です。
例えば「14カ月」の設定する場合
オン|Aさんが最後にサイトに訪問した時から数えて14カ月後にAさんと認識しなくなる
オフ|Aさんがサイトに何回訪問しようが、最初に訪問した時から数えて14カ月後にAさんと認識しなくなる
ということです。
サイト訪問者の属性(年齢・男女)などを取得する設定
Googleアナリティクス4の初期設定では、サイト訪問者の属性情報は取得できません。
サイトのコンテンツを作るためにはサイトに訪問した人の年齢や男女比などが分かった方が、
作りやすいので最初に設定しておきましょう。
注意としてアクセスしたすべての人の情報を取得できるわけではなく、
以下に当てはまる人のみの情報を取得できるようになります。
属性情報が取得できる条件
- Googleアカウントでログインしている人
- Googleアカウントで「広告のカスタマイズを目的とした関連付け」に同意している人
また一定のアクセス数がないと記録できませんので、導入後すぐに見れない方はしばらく時間をおいてから確認してください。
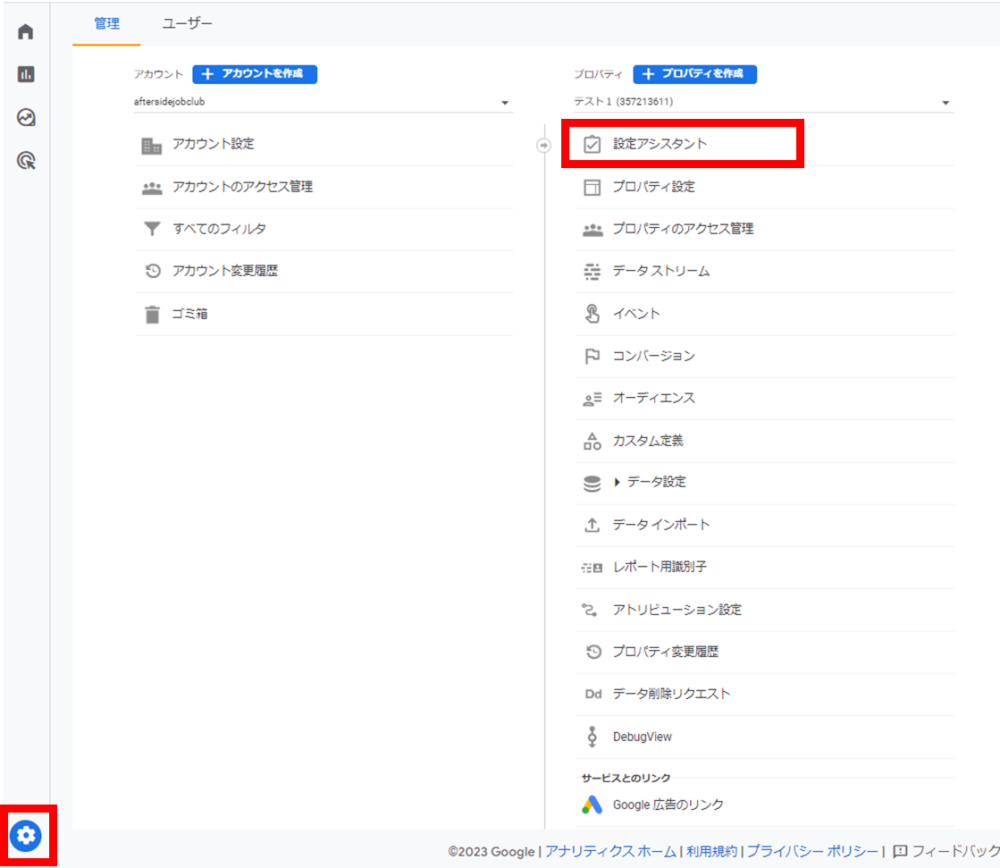
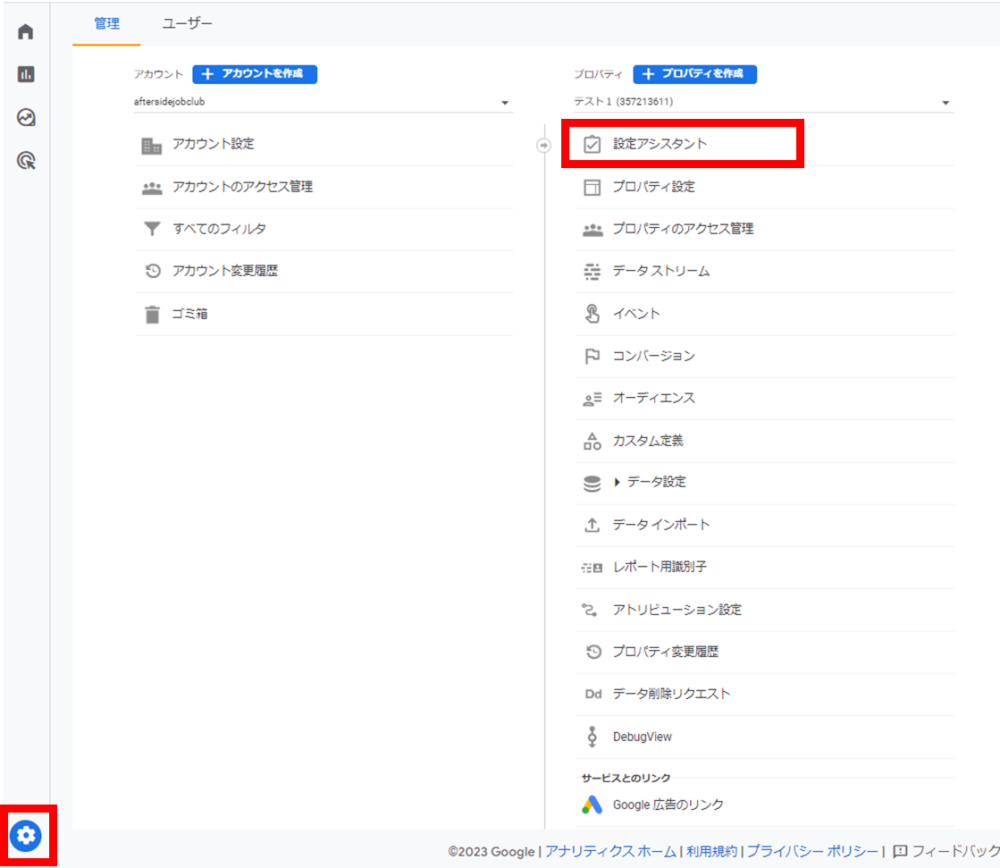
画面左下の「管理(歯車マーク)」を選択し、プロパティ列内の「設定アシスタント」をクリックしてください。


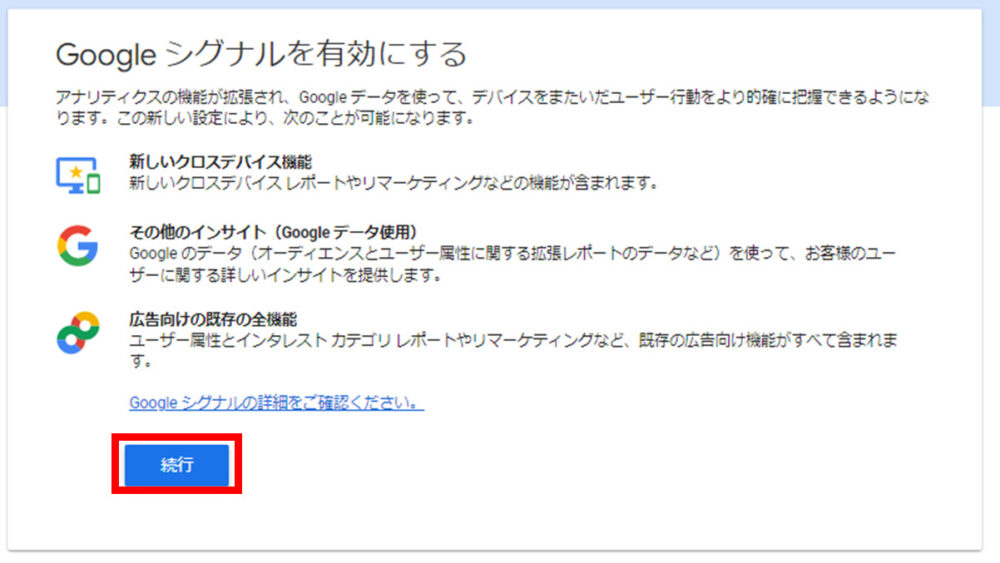
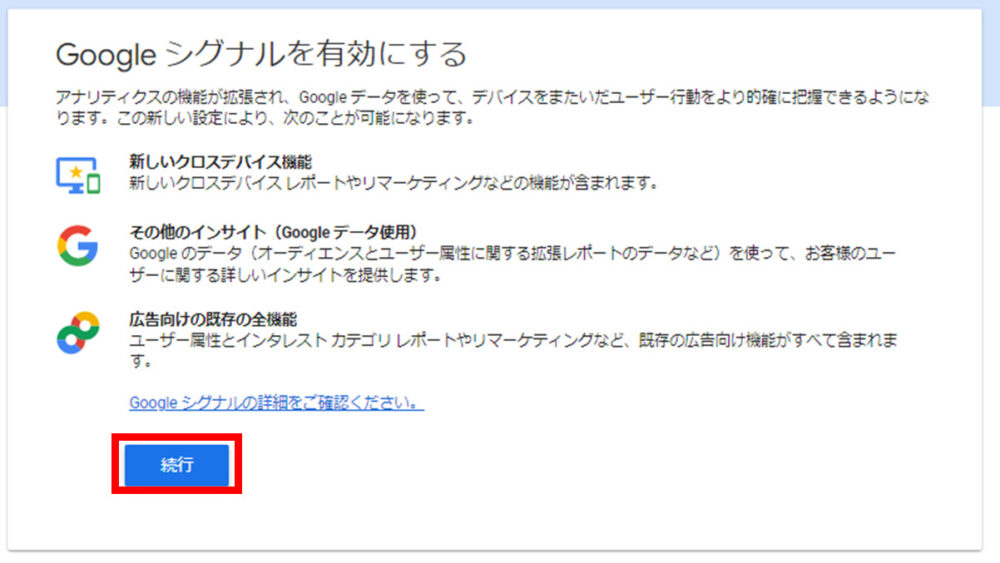
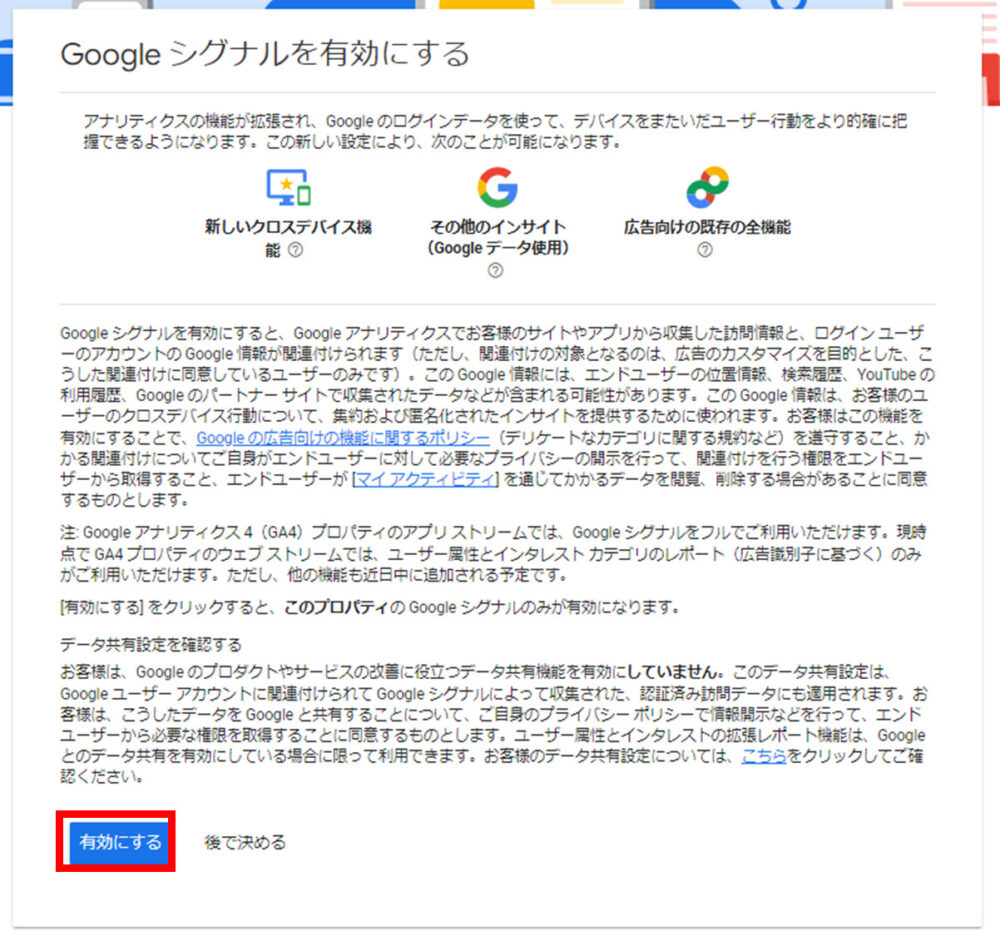
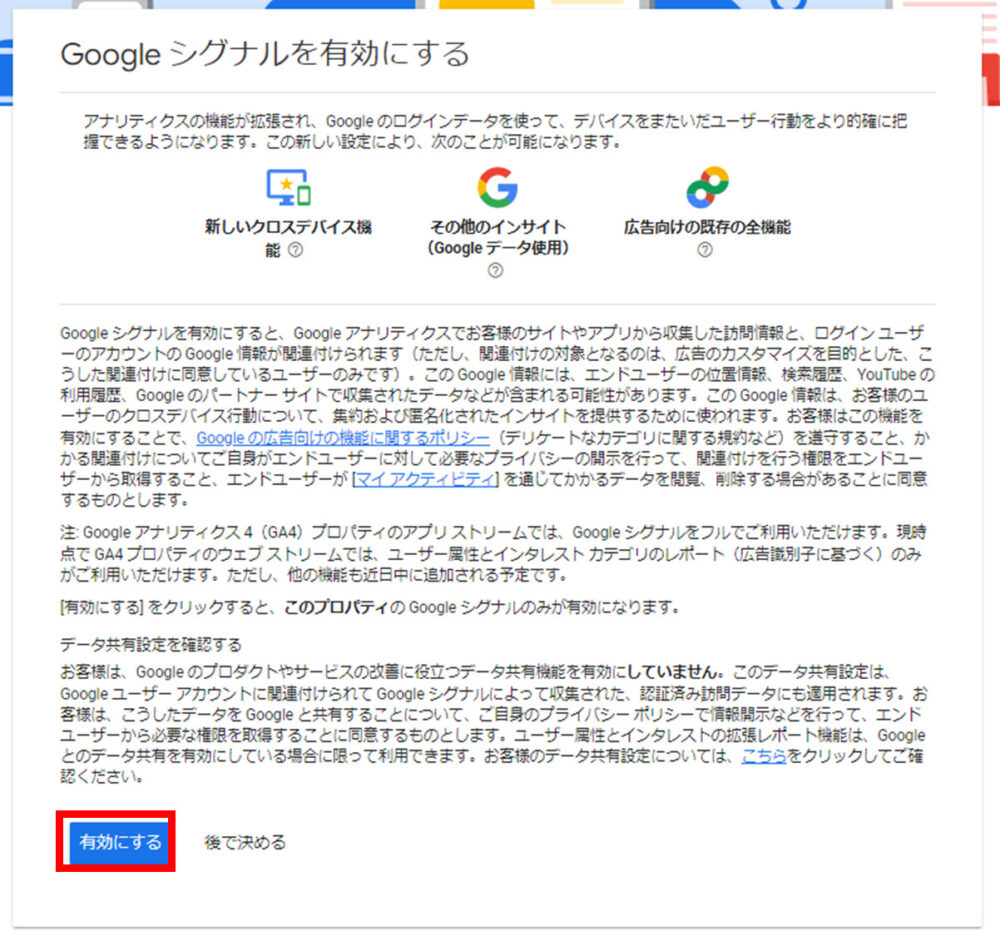
プロパティ設定内にある「Googleシグナルを有効にする」を選択したあと、
「Googleシグナルを管理する」をクリック








「Googleシグナルのデータ収集」の右側が青くなっていれば完了です


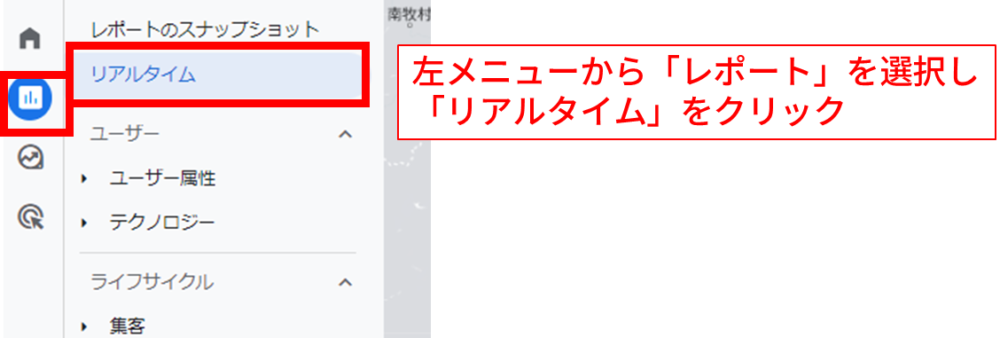
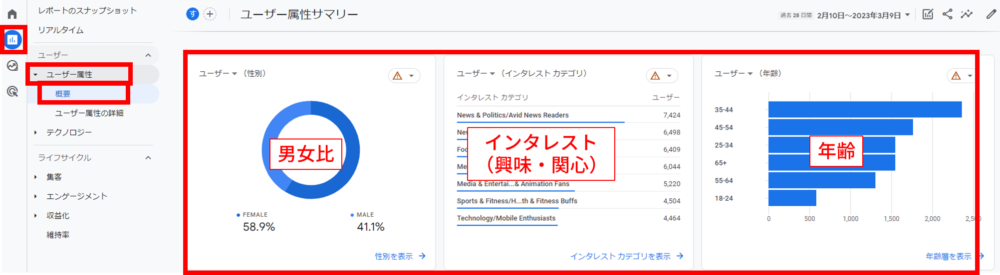
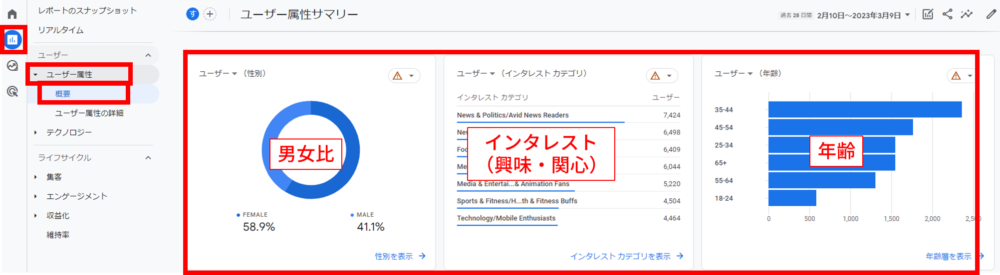
ホーム画面に戻り左側「レポート」をクリック
「ユーザー」タブの中から「概要」を選択すると表示されます。以下のように男女比、インタレスト、年齢を確認することができます。


さらに詳しい情報を知りたい場合は右下の「●●を表示→」というボタンを押すと時系列の推移や、総数を確認することができます。
GTM設定のトラブルシューティング|問題発生場所の特定とそれぞれの解決策
導入にかかわらずGAでのトラブルの原因を分析するときは、
この項目を見ればおおよそのトラブルには対応できると思います!
切り分けの仕方をすぐに覚えるのは難しいので、
このページをブックマークして「いざ!」という時に皆様の助けになればと嬉しいです。
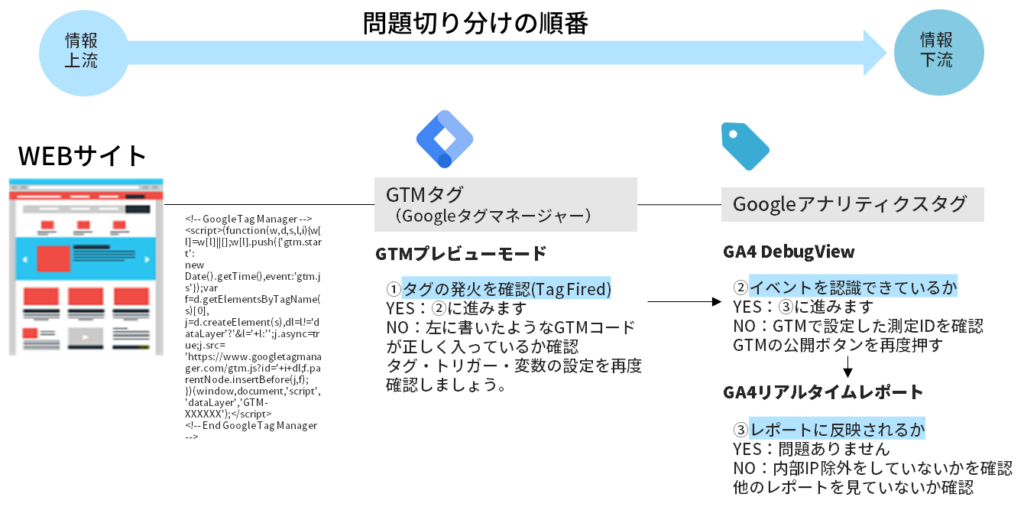
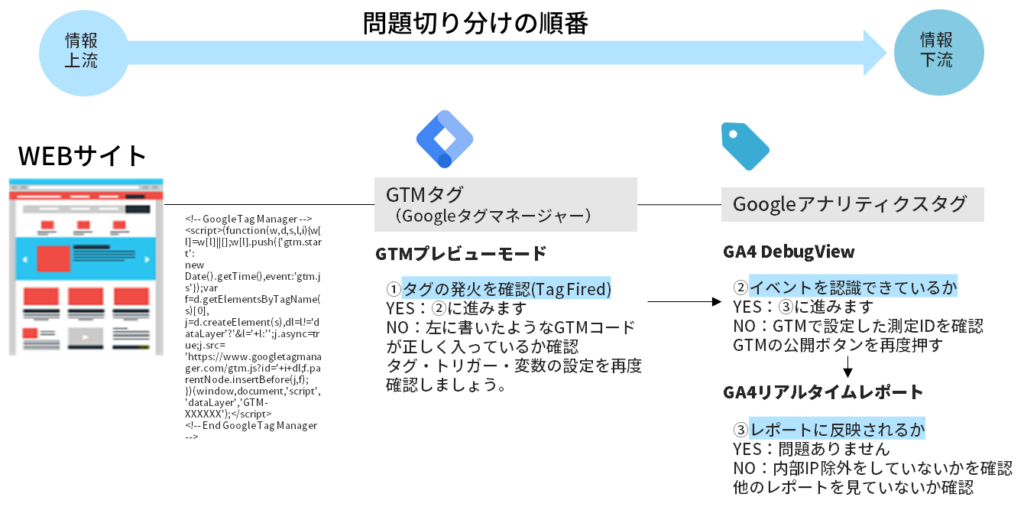
問題を探していく順番|GTMプレビューモード→GAリアルタイムレポートの順


システムの問題は切り分けは、上流から探すのが一般的です。
GTMとGAのデバックモードを覚えることで、問題の発生場所にあたりをつけられます。
① GTMプレビューモードでタグの発火を確認
始めにGTMのホーム画面右上のプレビューモードから


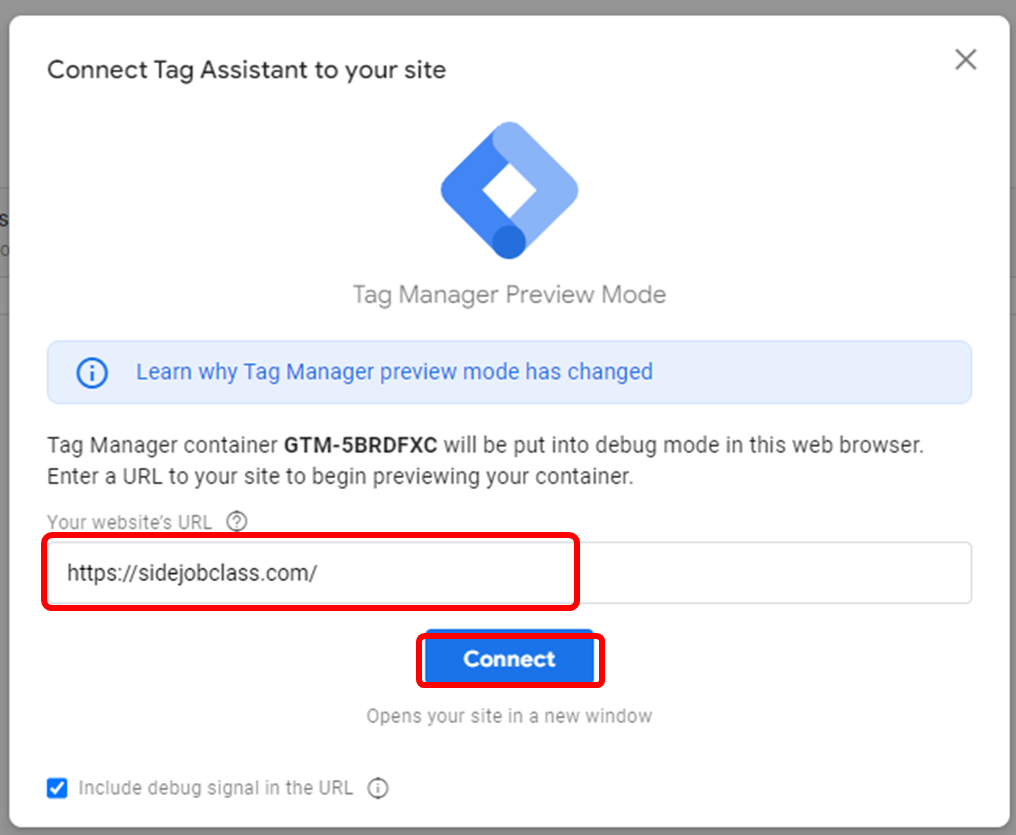
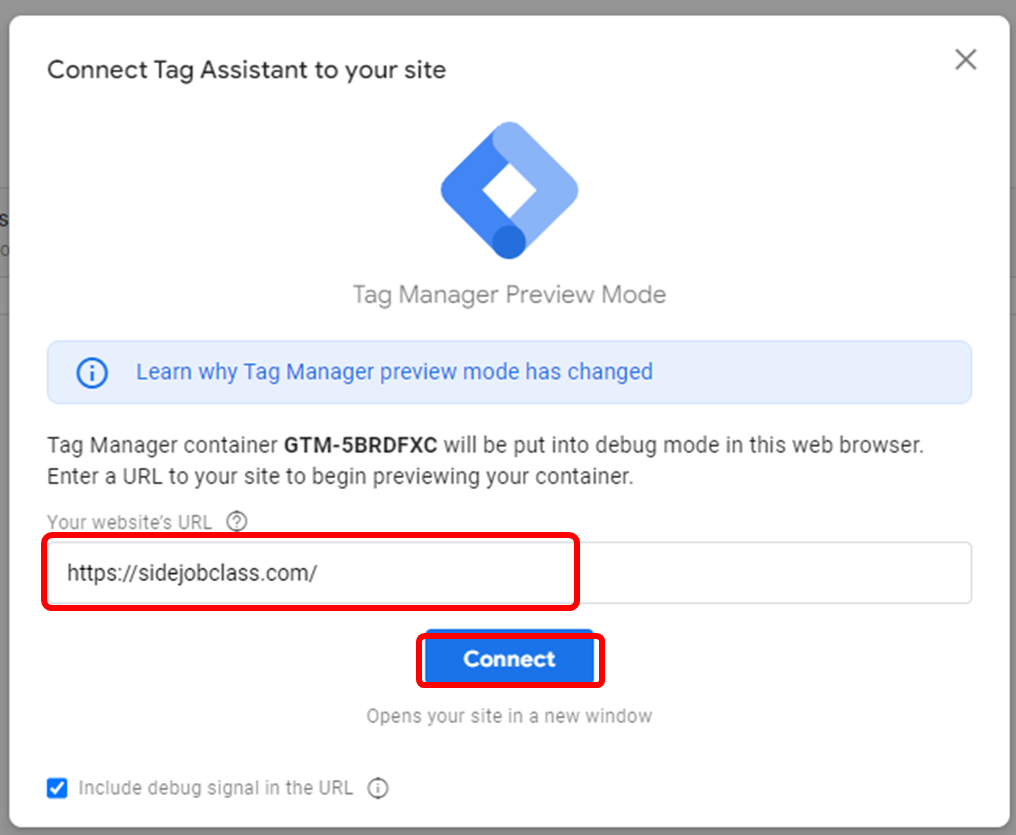
「Connect Tag Assistant to your site」という画面が立ち上がるので、
以下の赤枠内に[自サイトのURL]を入力し[Connect]をクリックしてください。


この画面はそのままの状態でSTEP2でクリックした画面に戻ります。
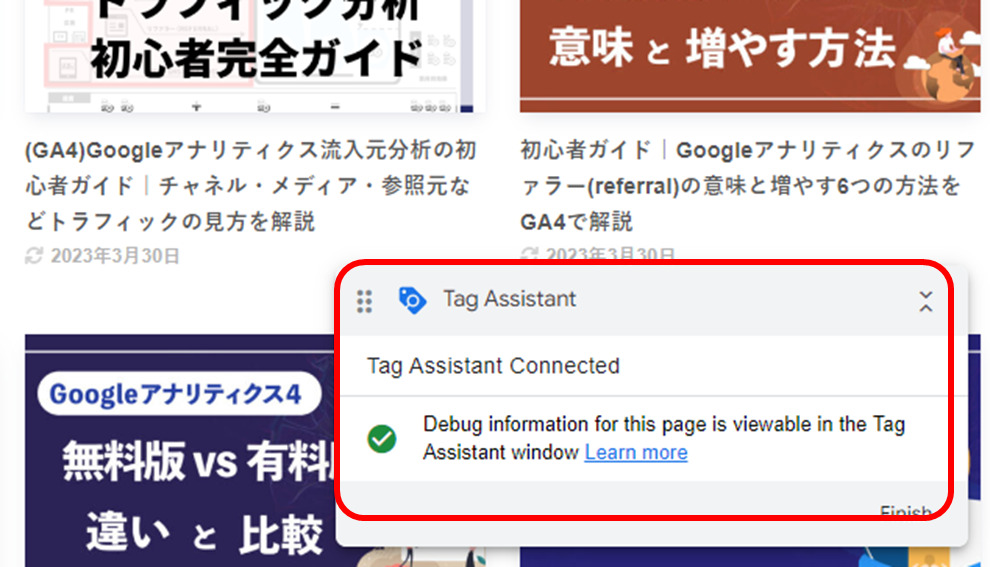
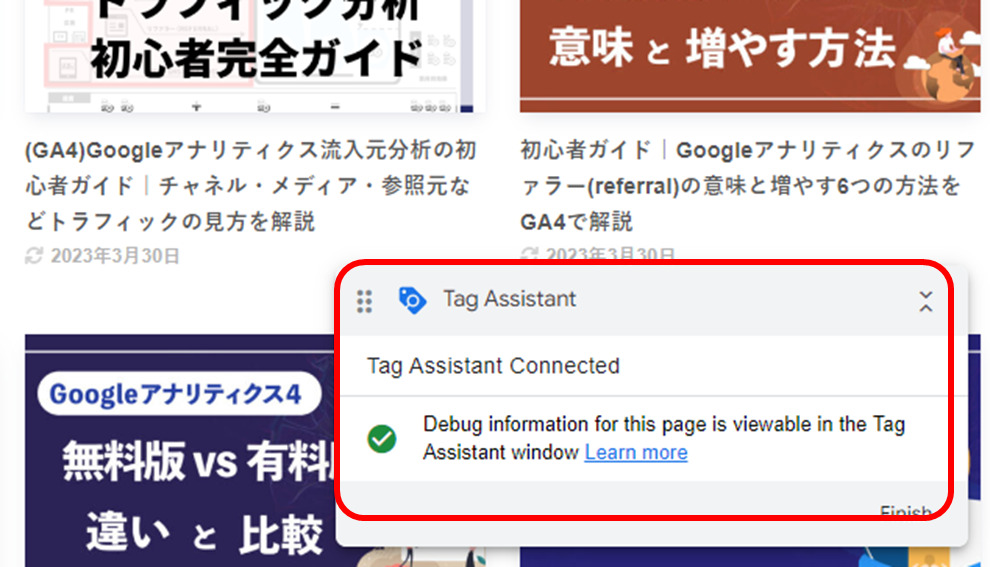
ここでConnectedと表示されない場合、システムを使えていないので、
ブラウザがGoogleChromeであることを確認して下さい。
場合によっては拡張機能のダウンロードが入りますが、要求されたらインストールしてください。
※基本的にGTMやGAはGoogleのシステムなので設定等の時はchromeを使いましょう。


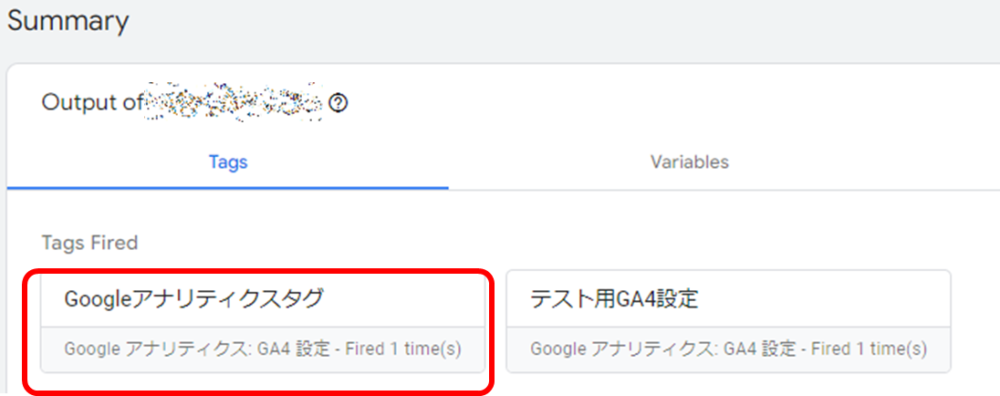
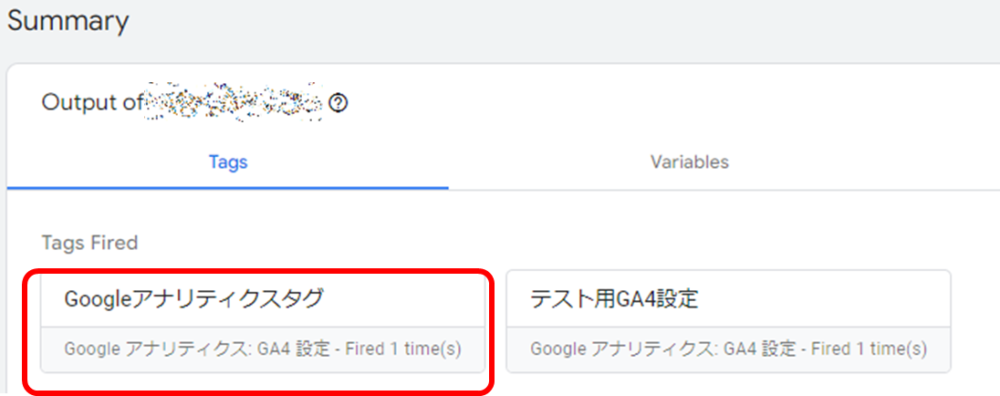
①ーYES GTMでタグ発火(Tags Fired)を確認できた場合→②に進む
以下のように先ほど設定したタグが「Tags Fired」に入っている場合、②に進んでください。


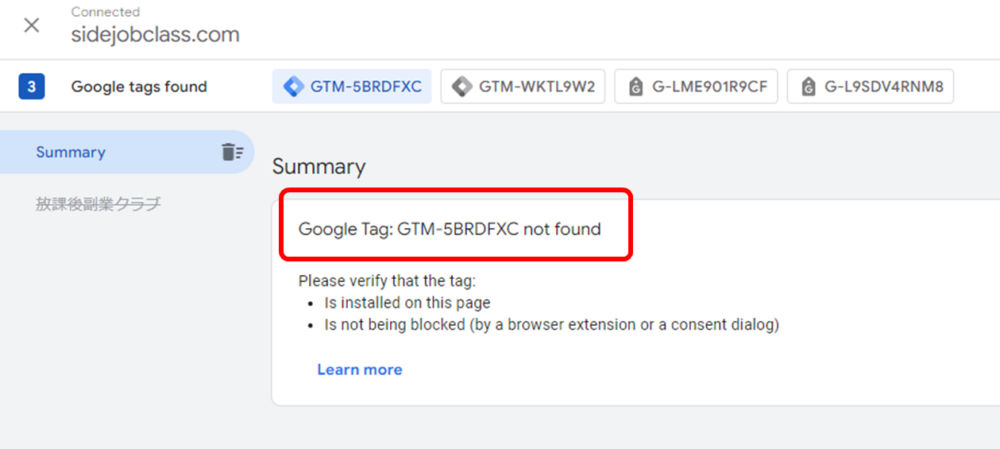
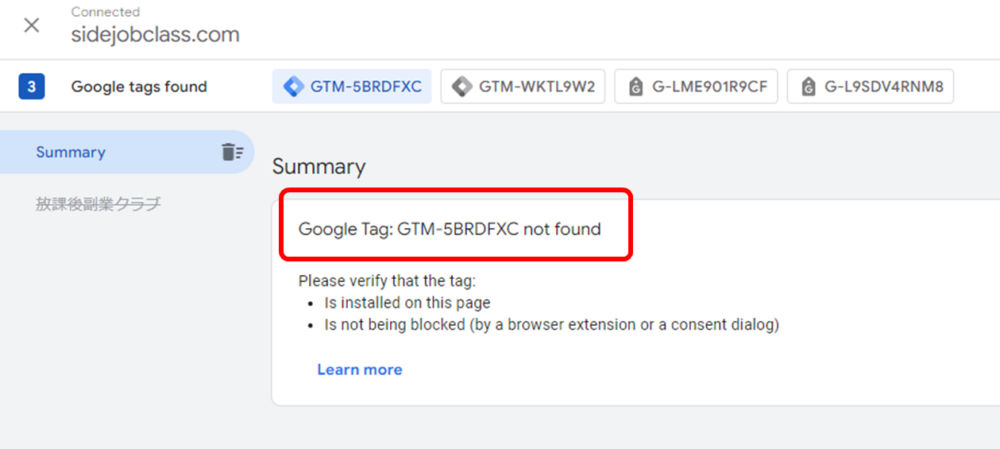
①ーNO GTMでタグ発火が確認できない(not found)場合の解決策
以下のようにタグに何も出なかった場合、トラブルシューティングに移ります。


GTMのコードが正しい場所に設定されていない場合があります。
GTMコードの設置方法を再度確認して下さい。
※WordpressでGTMを入れる場所はこちらを参考にしてください。Wordpressの場合テーマの更新のタイミングで消される場合があります。
タグやトリガーの設定が正しくない場合があります。
タグとトリガーの設定を再度確認してください。
② Googleアナリティクス(GA4)のDebugViewでイベントの確認
GTMを入れる際に設定フィールドにデバックを記入すると、
Googleアナリティクスのデバックモード(DebugView)が使えるようになります。
開き方| [管理画面(左下歯車)] > プロパティ列内[DebugView]
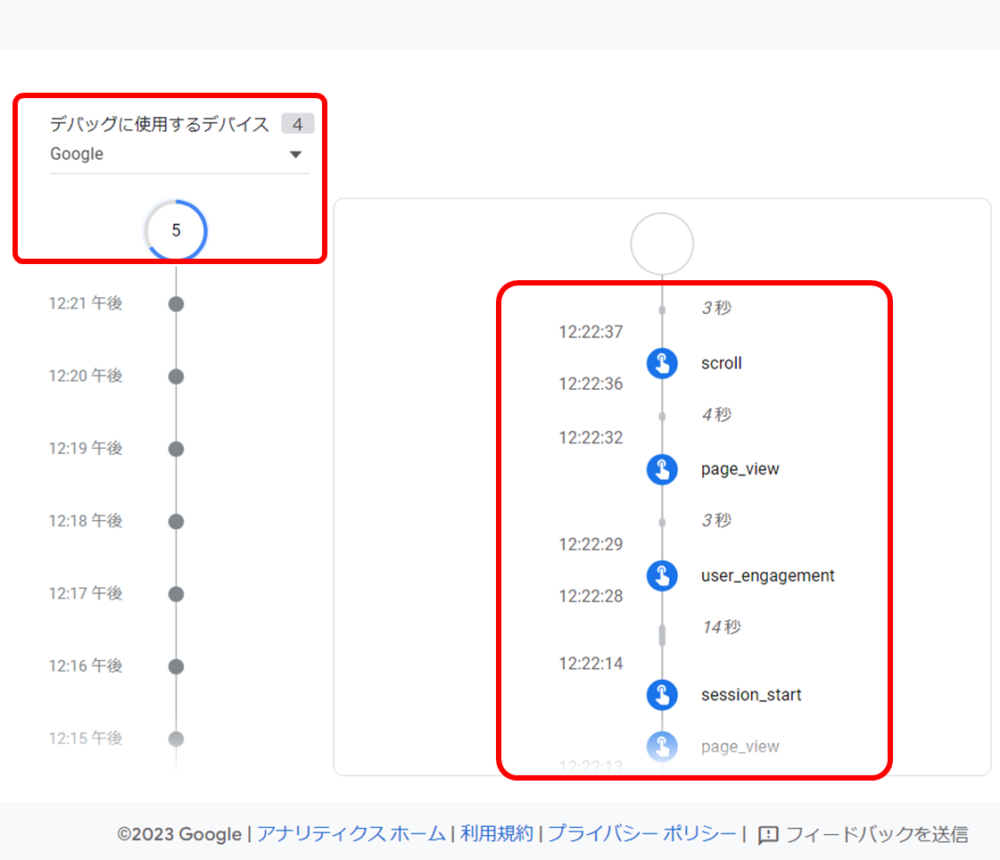
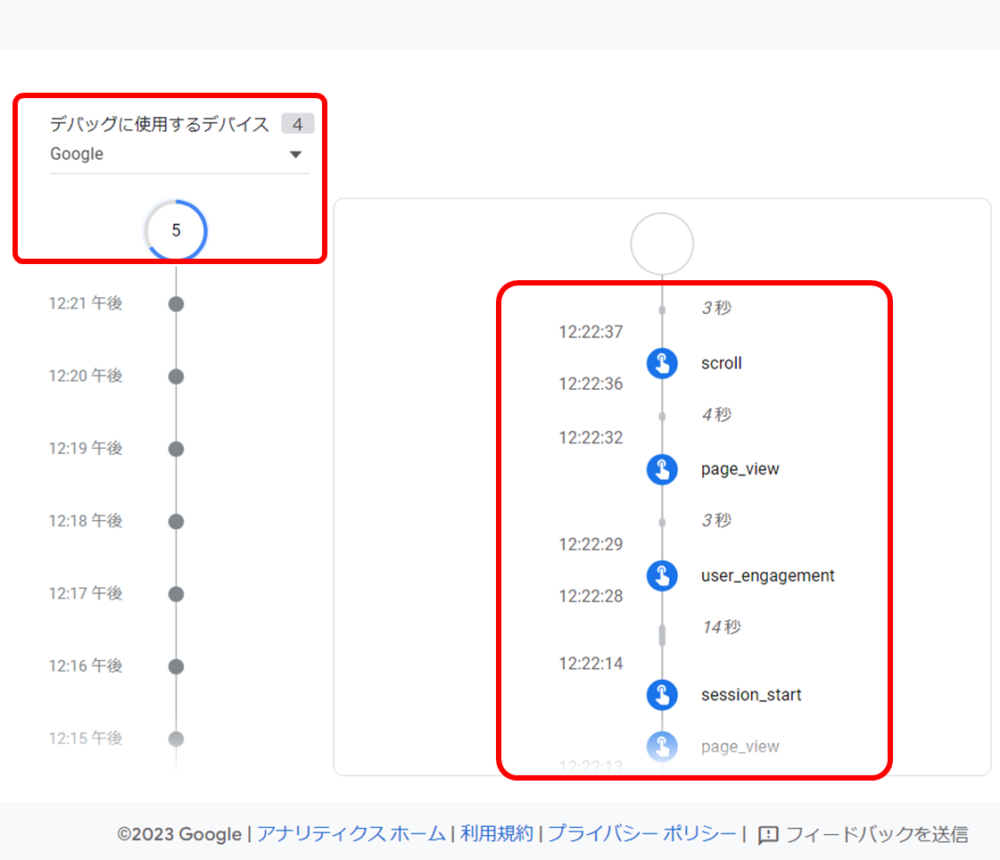
右側に「何時何分にどんなイベントが発生したか」が表示されます。
DebugViewを開いた状態で自サイトにアクセスしてください。


補足|Googleアナリティクス(GA4)の「DebugView」と「リアルタイムレポート」の違い
DebugViewは実際にウェブサイトを操作しながら、
ちゃんとイベントが記録されているか瞬時に確認することができます。
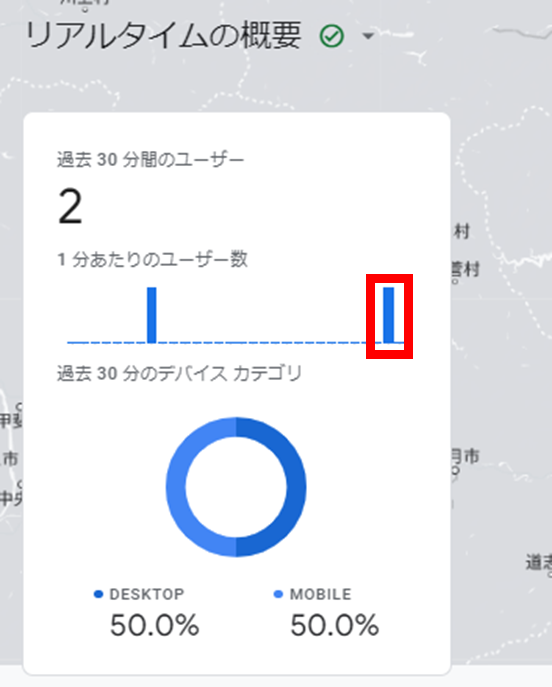
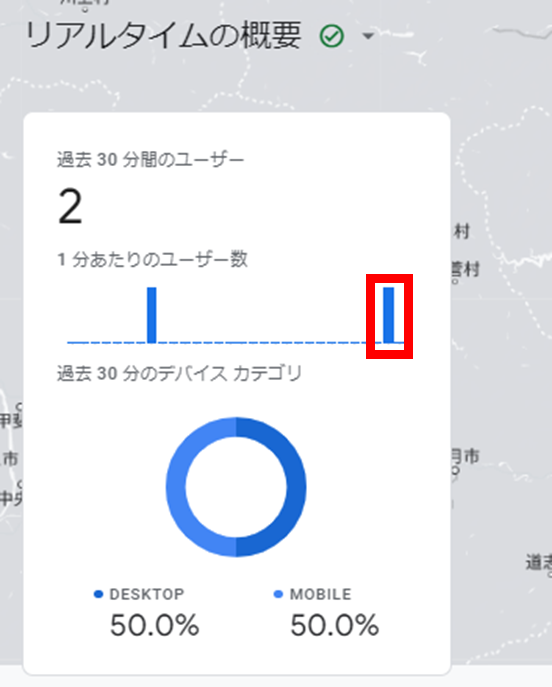
リアルタイムの確認方法は[レポート]>[リアルタイム]で確認しますが、
・1分間隔でしか確認できない(秒単位では確認できない)
・1人のサイト内での細かい動き方が把握できない(細かいイベント発生が分からない)
という点でトラブルシューティングでの使い勝手はよくないです。
DebugViewは秒単位で細かいイベントが分かるのでトラブルシューティング向きです。
リアルタイムレポートは可視化された情報が出てくるので、宣伝戦略の監視向きです。
②ーYES GA4のDebugViewでイベントの確認ができた場合→③に進む
以下のように数字やイベントが表示される場合、問題ないので③に進んでください。


②ーNO GA4のDebugViewでイベントの確認ができない場合の解決策
以下のようにDebugViewでイベントの確認ができない場合、トラブルシューティングに移ります。
この場合GTMで発火されているが、GAで受け取れていないという現象なので、
GTMとGAの間に問題があります。


GTMで設定をした後に[公開]を押していない場合があります。
GTMのホーム画面右上から[公開]ボタンを押してください。
GTMのタグで設定した測定IDが間違っている場合があります。
GTM管理画面からタグ設定を開いて、測定IDを再度確認してください。
③ GA4のリアルタイムレポートで表示されない場合の解決策
GTMでタグが発火しており、デバックモードでイベントが確認できる場合、
GA4の設定で「表示できていない」ことになります。
自身のトラフィックを除外している場合、レポートには表示されないことがあります。
以下の順番でフィルターが設定されていないかを確認してください。
[管理画面(左下歯車)]>プロパティ列[データストリーム]>[自身のWEBサイト]


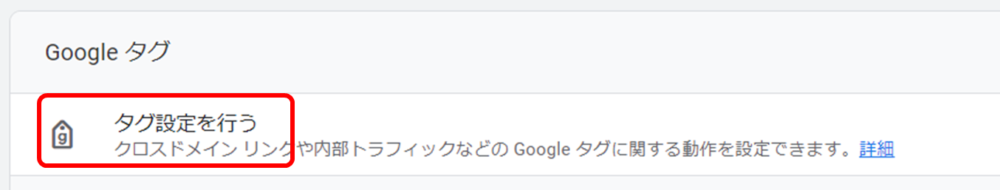
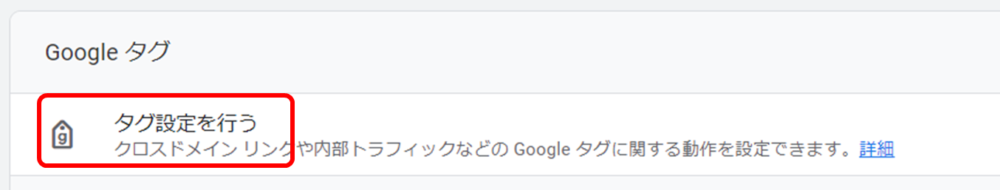
>Googleタグ[タグ設定を行う]


>設定[すべて表示]でアコーディオンメニューを開く


>[内部トラフィックの定義]


ここで自身のIPアドレスが含まれていないかを確認してください。
WordPressでGTMコードを入れる場所
WordPressでGTMコードを入れる場所
この時GTMの画面はそのままにしてください。


WordPressのダッシュボードを開きます
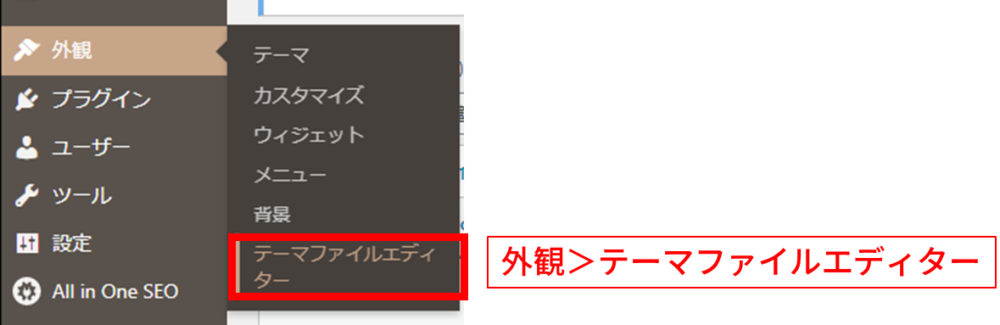
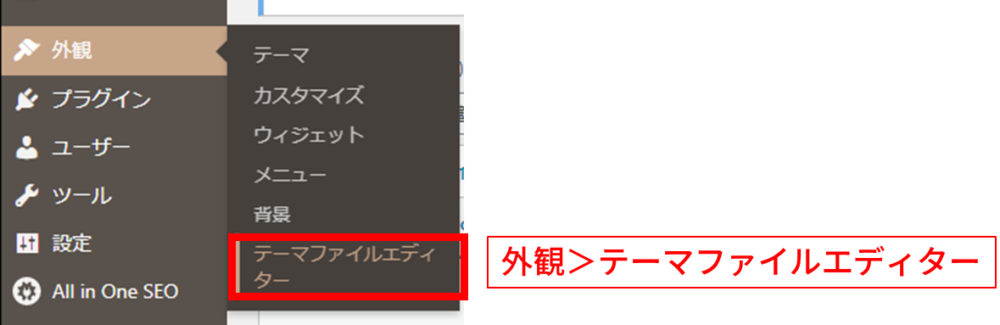
左側メニューの「外観」の中から「テーマファイルエディター」を選択します。


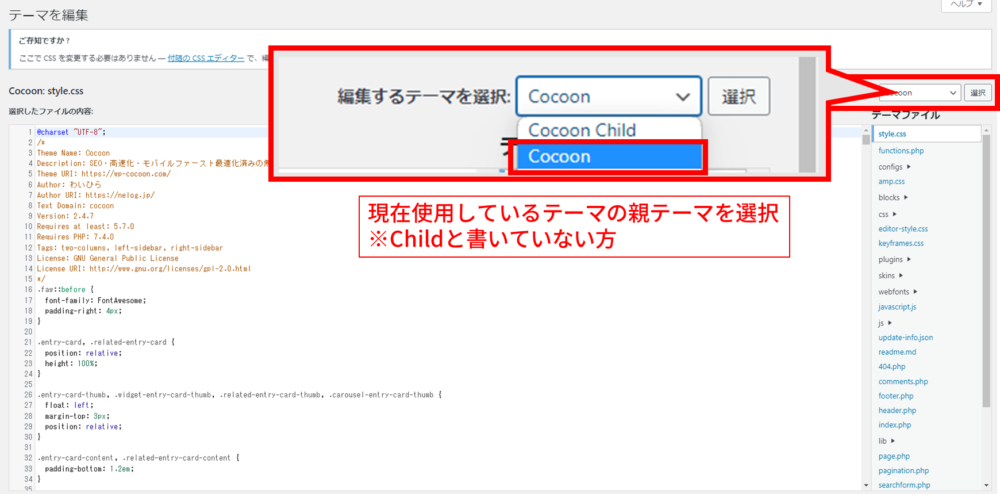
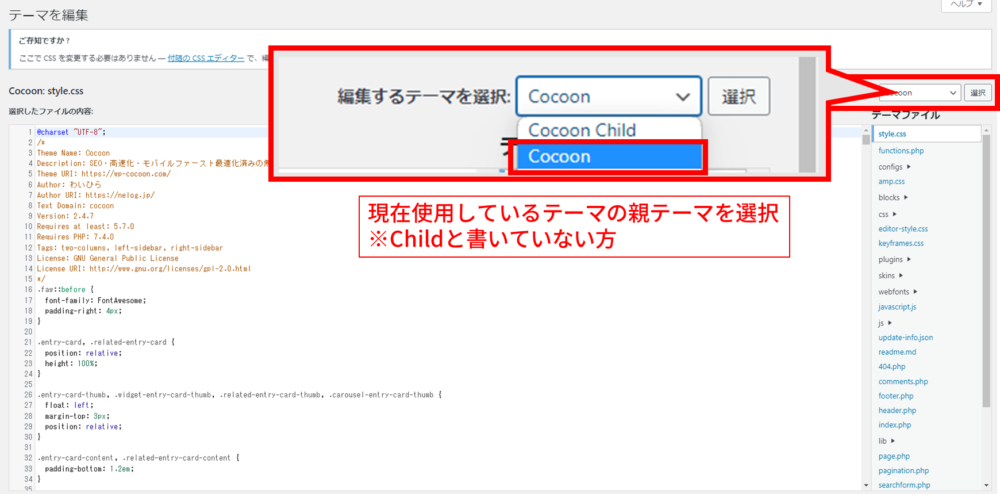
テーマを編集画面から右上の「編集するテーマを選択」から、
現在使用しているテーマの親テーマ(●●Childと記載のない方)を選択します。
※以下の例ではCocoonというテーマを使っています。


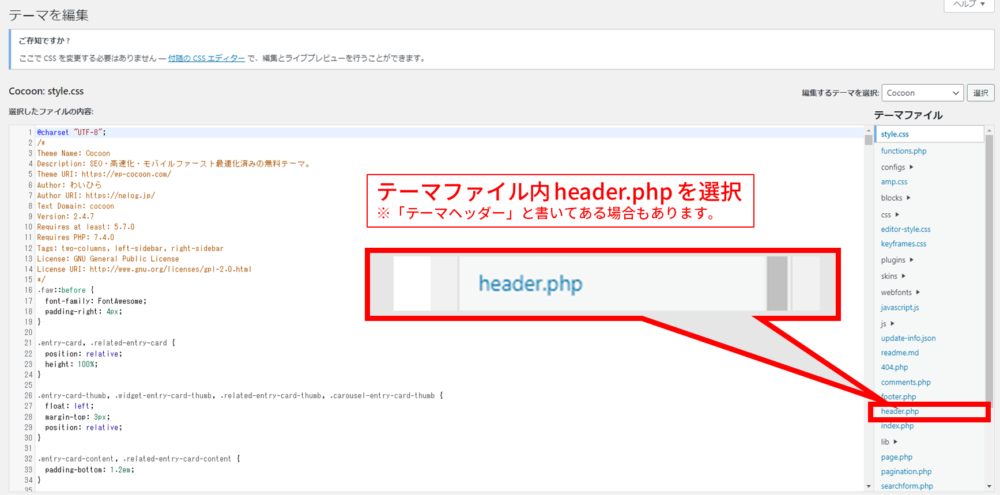
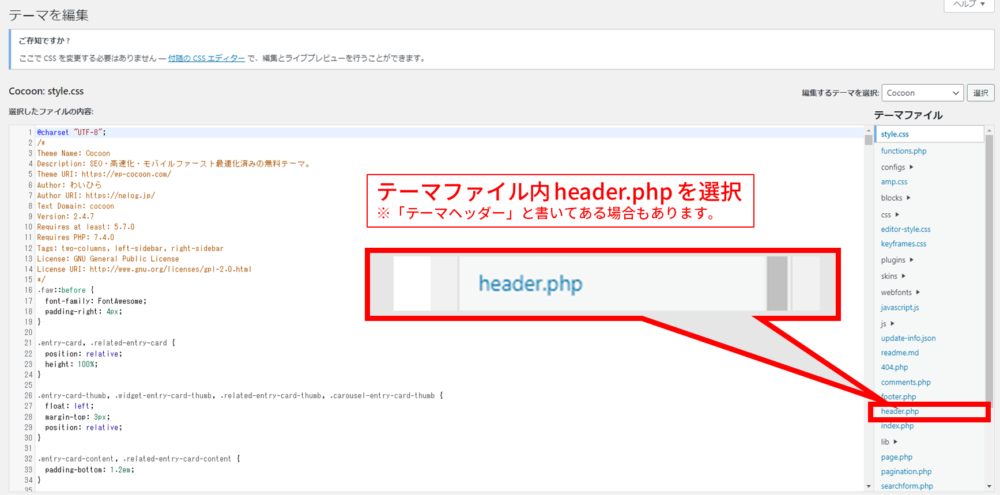
右側テーマファイル内の「header.php」を選択します。※テーマによっては「テーマヘッダー」と日本語表記の場合もあります。


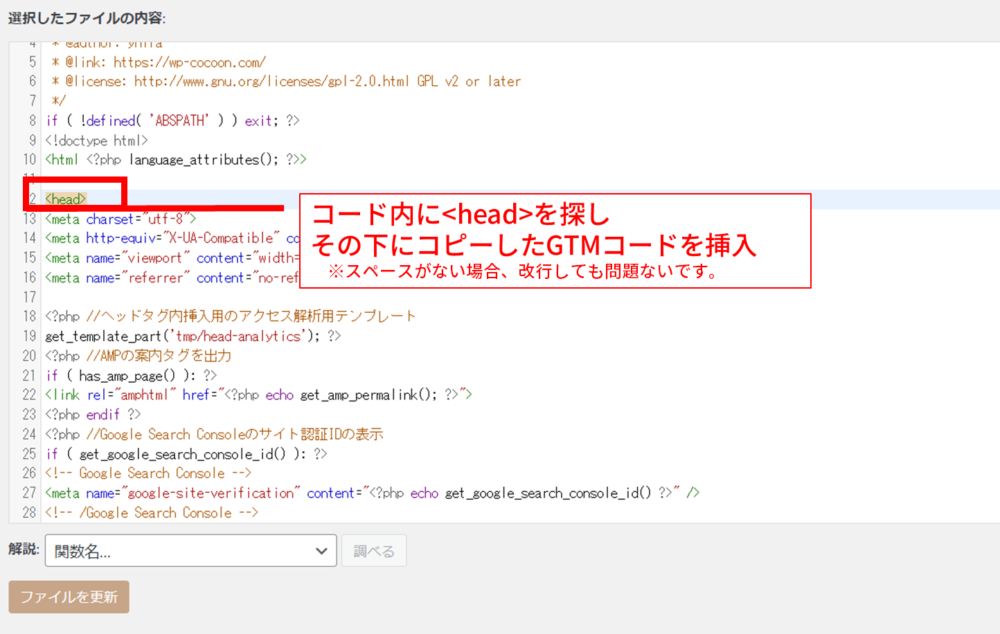
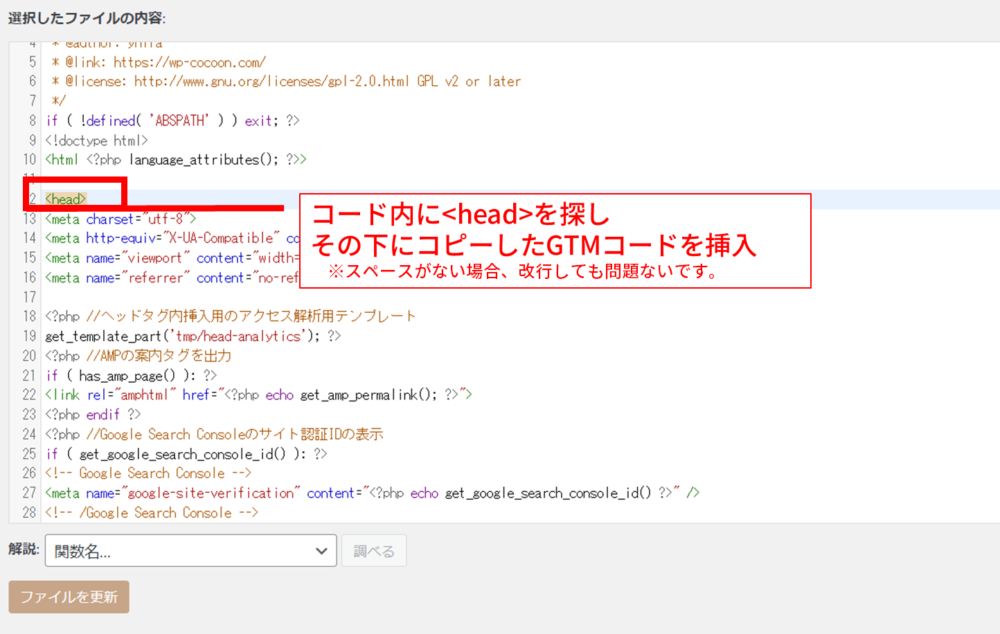
スクロールをしながら<head>を探し、その下にGoogleタグを挿入します。
※「<head>内のなるべくの上の方に」と書いてある方を貼り付けてください。


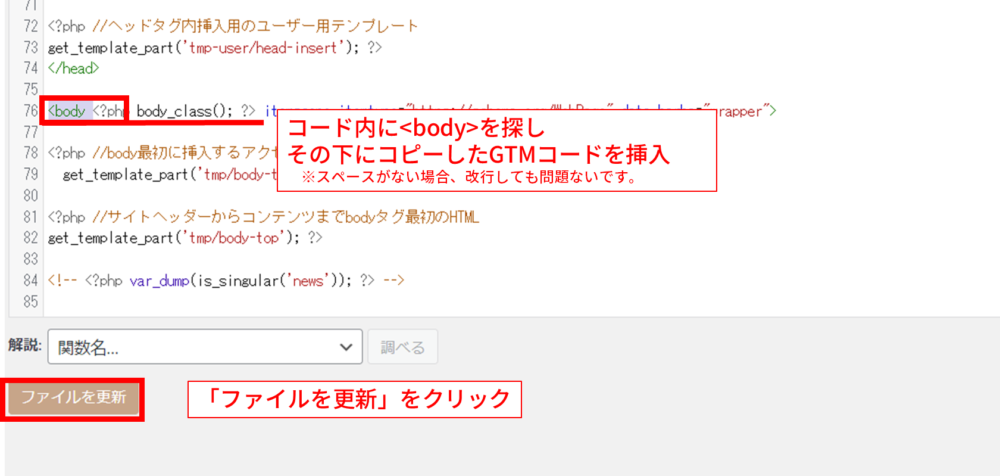
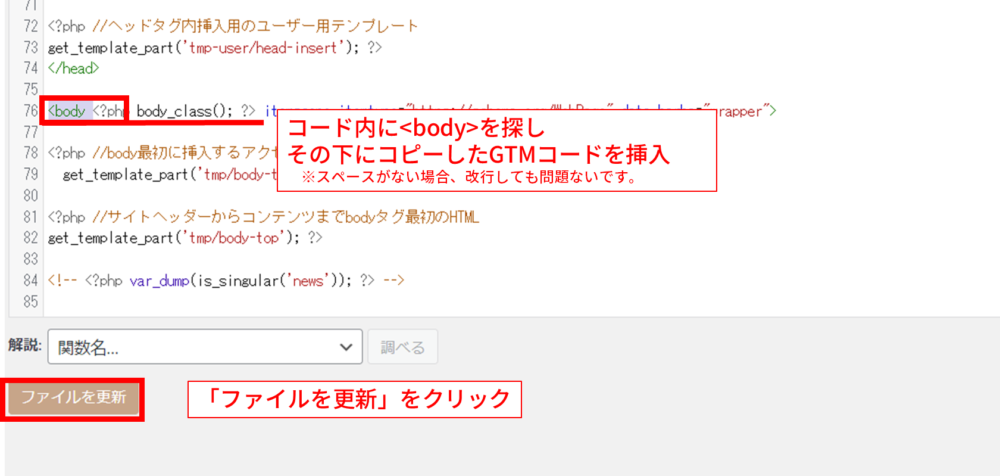
先ほどと同様に<body>を探し、その直後にGoogleタグを挿入します。
※「<body>の直後に」と書いてある方を貼り付けてください。
その後ページ下の「ファイルを更新」をクリックしてください。


「ファイルを更新」の上に「ファイルの編集に成功しました。」と表示されれれば、
WordPressサイトにGTMの設置が完了です。


※成功しましたと書かれましたが、GTMが正しく機動するかは分かりませんので、
確認方法を見ながら設定できたかを確認しましょう。
【GTMコードが消える】Wordpressテーマを更新するときに発生する現象
WordPressのテーマによって
更新のタイミングで<head>タグに入れたコードが消されてしまう場合があります。
その場合、GTMコードを再度入力する必要がありますのでご注意ください。
【急にアクセスが消える】WordPressのプラグインによって発生する現象
先ほど書いたトラブルシューティングを実施しても対処できない場合、
プラグインと干渉している恐れがあります。
特に「キャッシュを削除するプラグイン」を導入している場合、
バージョンによっては連携ができなくなるので見れなくなったら無効化する必要があります。
分析方法について
まとめ|GA4をGTMで設定して今後のタグ・イベント管理を楽に
この記事では、Googleタグマネージャー(GTM)を使ってGA4を設定し、
適切なタグ管理を行うための方法とトラブルシューティングについて解説しました!
GTMを活用することで、タグの追加・削除・編集が容易になり、
データの収集と分析が効率化されます。
この記事で紹介した内容を参考に、
ウェブサイトのデータ分析して、皆様のサイトがたくさんの人に読んでもらえることを願っています!
本サイトではマーケター向けに分析や解析の情報を更新していきますので、
もしよかったらSNSでのシェアや、ブックマークをお願いします!